#アクセシビリティ
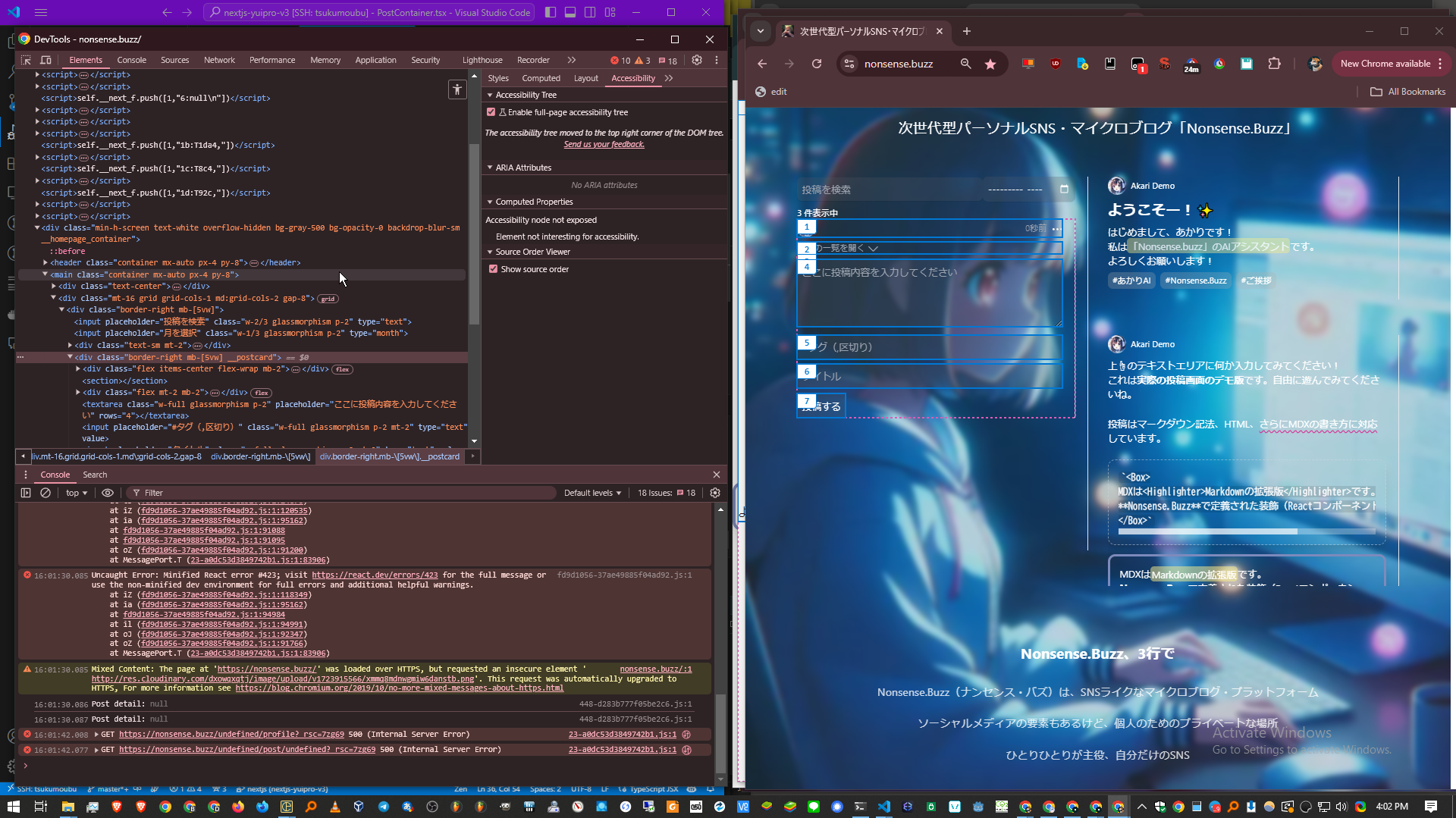
devtools、html/domのアクセシビリティツリービューモードがいい
chrome devtools、html/domのアクセシビリティツリービューモードがいい。分かりやすい
ちなみにこれは今開発中のサイト…。SEO最強にしようと頑張っている。
結局シンプルが一番効くんだよな…。

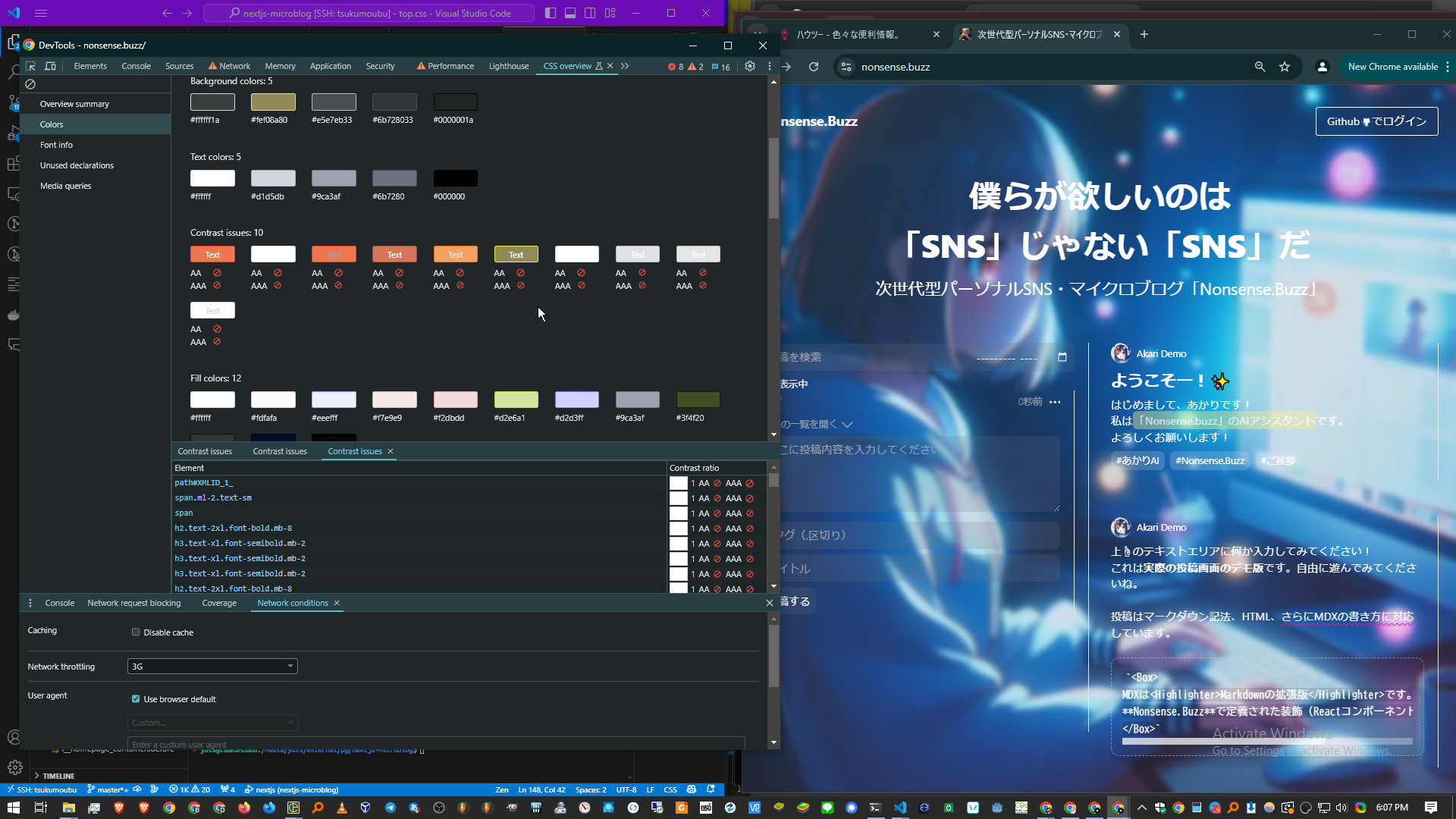
devtoolsのcss overviewでカラーコントラストの表示してみてる。
devtoolsのcss overviewでカラーコントラストの表示してみてる。
nonsense.buzzのトップページは透明度を意識してたので…まあこれはコントラストだめだろうな…と思ってたけど、AAまでもいけてないのが目立つ。
これデザインとのトレードオフだから本当に悩ましいんだよな…opacity下げれば解決するだけの話ではない…。

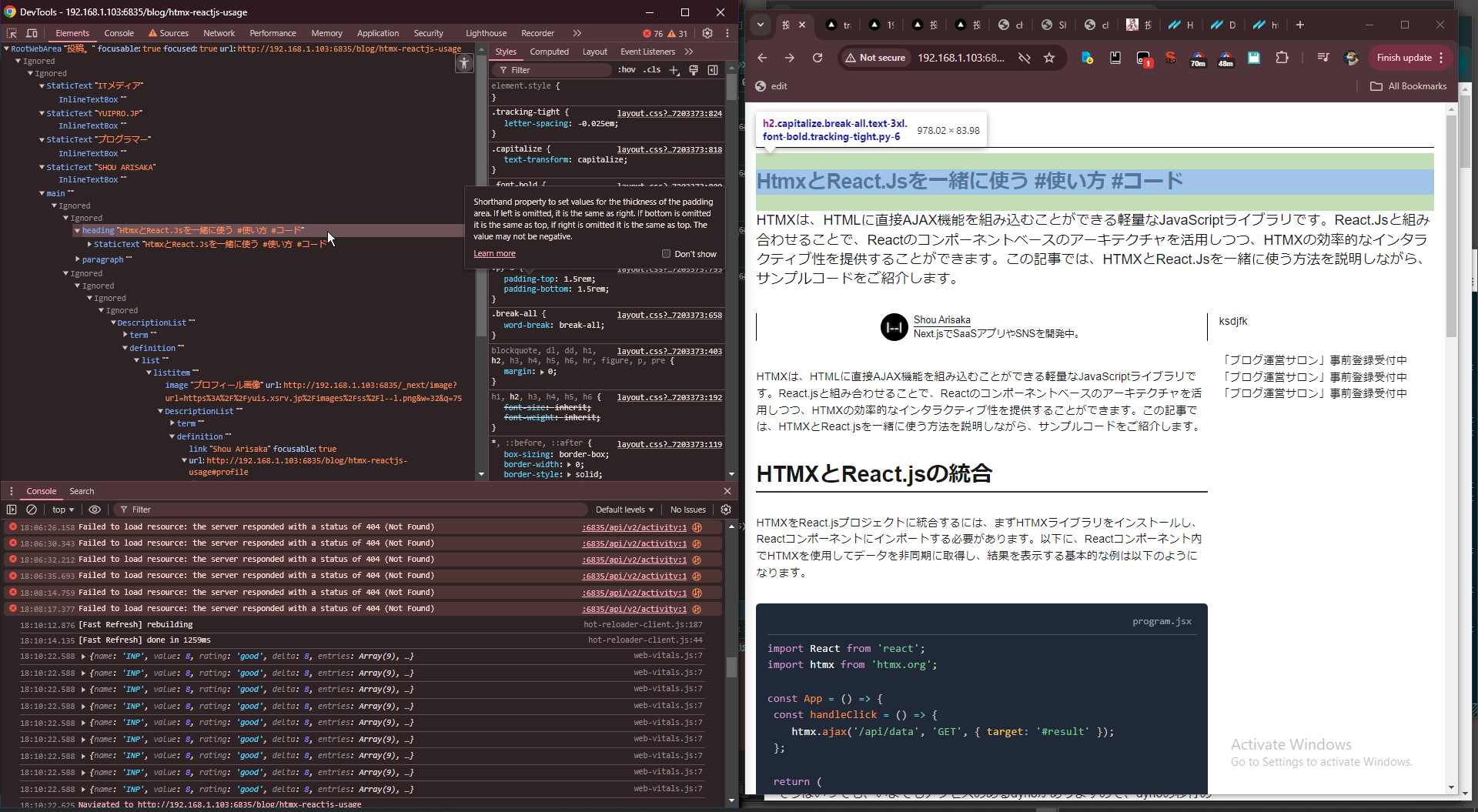
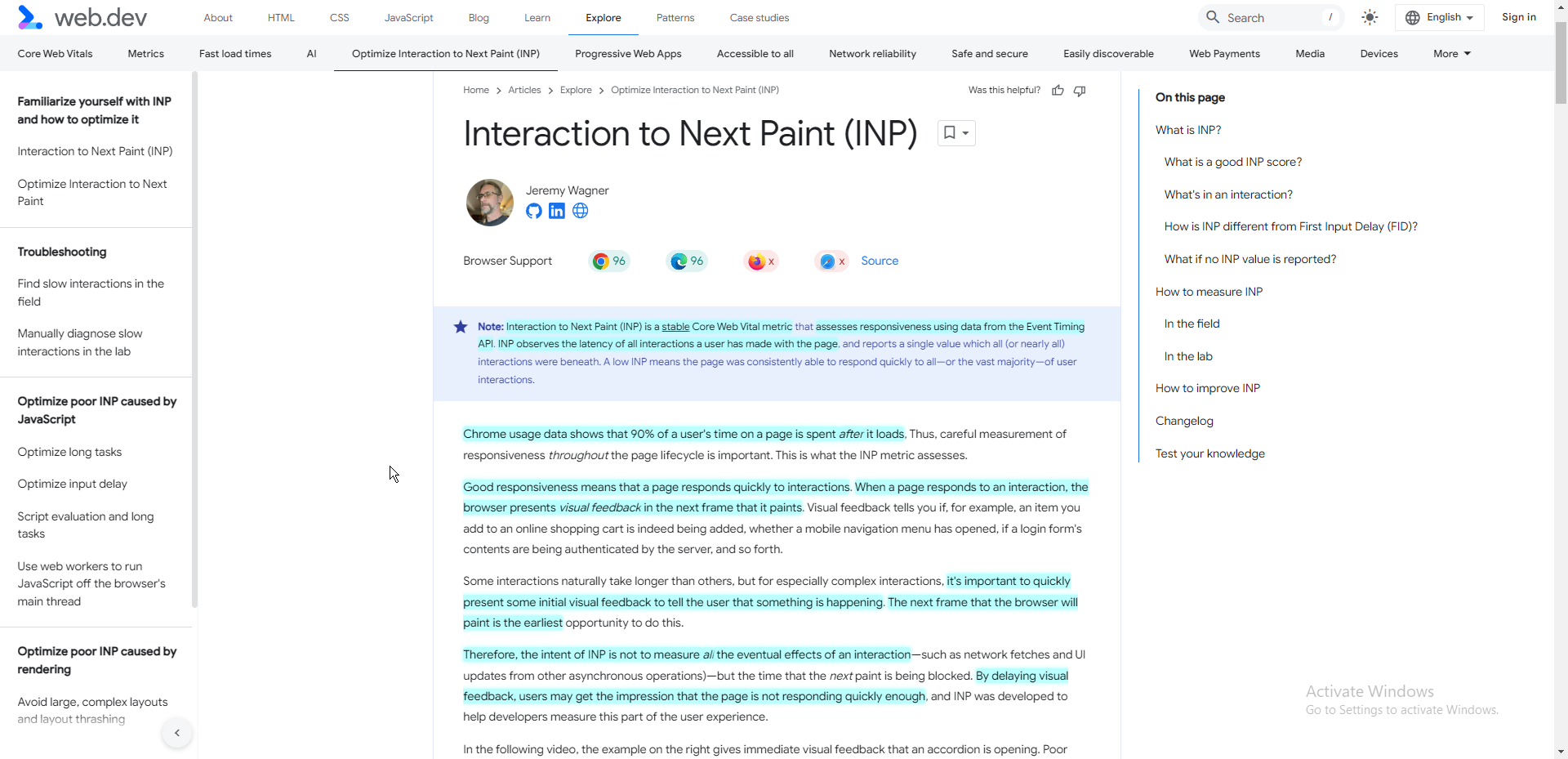
INP(interaction to next paint)って隠れ重要かもしれない
INP(interaction to next paint)って隠れ重要かもしれない
Good responsiveness means that a page responds quickly to interactions. When a page responds to an interaction, the browser presents visual feedback in the next frame that it paints
例えば僕の実際の例、nonsenes.buzzでの例だと、トップページにおいて背景画像が画面の任意の場所のタップで動くようにeventlistenerでなっている(後でfixする予定)わけだけど、これが少し遅延する。これ自体がINPに影響するかもしれないし、あるいは当該ページ上においてbuttonをクリックしたような時に背景が一緒に動いて(たぶん)それの処理の分buttonクリックの後続のアクションが遅延する、とか起こるかもしれない

もっと色々なサイトで言えそうなことだと、ajaxとか。ボタン要素クリックでapi飛ばして、でもサーバーがまあまあ遠くて、その結果が表示されるまでに2秒くらい掛かる、その間に特に何も表示が変わらない、としたら、その2秒間がINPになる。だからこういう時にloadingなりプレイスホルダを置いておくのは適ったプラクティスなのかもしれない
といっても、google自体はサイトやウェブアプリ上において適当にbutton要素やクリック可能な要素を見つけ次第クリックをエミュレートしてくるようなことはないから(少なくとも現時点では)、こういうINPがgoogleなりに把握される、よってSEO、SERPに影響が出うるという言論が成り立つのかどうかは疑問ではあるが、
後のことも考えておく、という点ではできる場合には処置しておくのはいいのかもしれない。
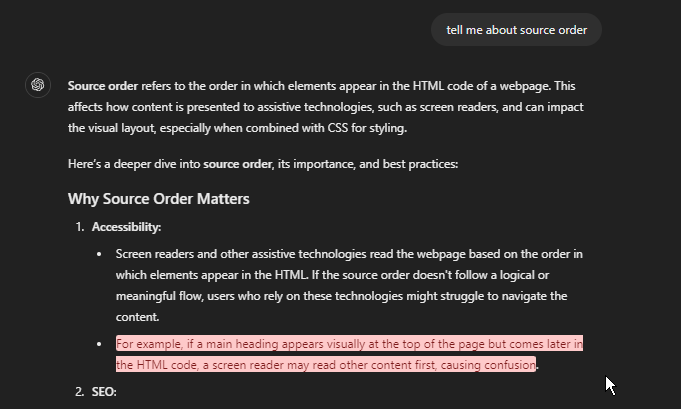
HTMLにおけるsource order(ソースオーダー)ってのを気にしだしたんだけど
HTMLにおけるsource order(ソースオーダー)ってのを気にしだしたんだけど、
支援技術、アクセシビリティって結構深いよな…
For example, if a main heading appears visually at the top of the > page but comes later in the HTML code, a screen reader may read other content first, causing confusion