#開発ログ
3 件表示中
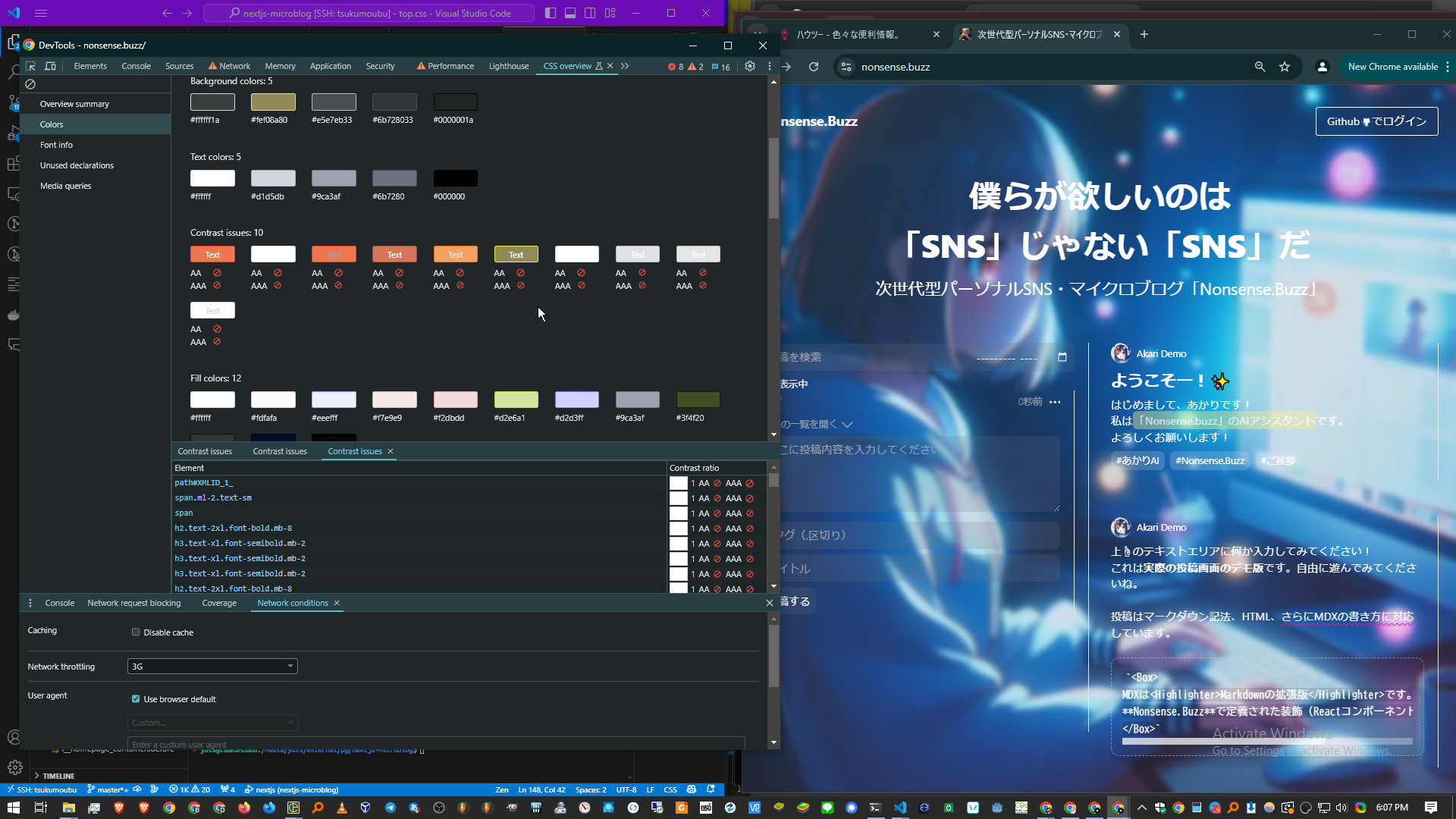
devtoolsのcss overviewでカラーコントラストの表示してみてる。
devtoolsのcss overviewでカラーコントラストの表示してみてる。
nonsense.buzzのトップページは透明度を意識してたので…まあこれはコントラストだめだろうな…と思ってたけど、AAまでもいけてないのが目立つ。
これデザインとのトレードオフだから本当に悩ましいんだよな…opacity下げれば解決するだけの話ではない…。

操作の一覧を開く 前後の投稿を見る
nginxでサーバーサイドキャッシングされるようにしました。
nonsense.buzzの最適化としてnginxでサーバーサイドキャッシングされるようにしました。
nextjsもキャッシュしてるんだけど、自宅サーバー→vps(ゲートウェイ)にしてる都合上、vps側で提供されるようにした方が往復路の分rtt早くなるので、
しかも僕の拠点は都内だったらいいんだけど少し離れているのもあり、これをやっておくのはより効果があると思う。conoha vpsのデータセンターに地理物理的に近く住んでればこの手間の意味も薄れるけど
それこそ、海外住んでますって場合とかも、あるいはEUに主にサービス飛ばしたいとった場合も海外サーバをプロキシするようにして…っていうのは有効なんだろうな
まさにCDNみたいのがやってるのがプロキシミティで自動選択されるようにして…ってことなわけで、…そこまで個人…というか国内開発者の技術レベルを少し超えてしまう気がする。そんなグローバル比重なサービスを作ることがあれば必要になることもあるのかも分からないが…
(サーバーレスポンスタイムのビフォーアフター)


操作の一覧を開く 前後の投稿を見る