そもそもgpt3使わせて貰えてる(貰えてた)時点でサーバーコストえげつないよ。llama llmとか建てたことある?gpt4は無論、gpt3相当でもgpu足りないし使えても相応に遅いし電気代も掛かる。無料ユーザはopenaiを赤字にしかしない
僕はもうsqlほとんど書かないしだいたいはjson/mongodbでやっちゃうから。
元々のアプリがsql/rdbmsでかつcoder/engineerもsqlがfriendlyでbi toolもsqlのが好ましいってことなら良いと思う。
でもsqlだけ自体でもdata processing/aggregationはできるよ?一応。僕がpostgres使ってた時はpgplsqlでprocedure書いてた
Windowsの自動化、フォルダを一気に自動で開くとかしたい
↑
それならautohotkeyよりpowershellのがいいよ
あるいはwsl bash
powershellならii .
bashも1年、3万行くらい書いてたけど、保守・デバッグがしづらい
だからnodejs、もっというとtypescriptとかのがいいんだよね
ahkで書くのは本当にシンプルなツールだけ
複雑にscaleしてくほどrustとかのがいい
僕は二度とdockerとかwindows上で使わない
そっか…windowsなのか。嵌まりそうだな…
あとmacもおすすめはしない。windowsよりはマシかもしれないけど、unix kernelでもlinuxとは分岐が違うから、環境構築で嵌まるよ
要はwindowsでrailsを立てるとかmacでdockerを立てるっていう時点で、linuxの場合じゃ発生しないような特有のエラーが増える。
ちょっと使うだけなら10分で1時間で理解できると思う
docker composeとかdockerfileとか書き出すとなると10時間以上は
まあchatgptにooのdockerfile書いてである程度書いてくれるとは思うけど
こういう系は使うのに少し神経使う。linuxビルトインならいいんだけど
cpulimit -l 5 node main.jsみたいに使える。
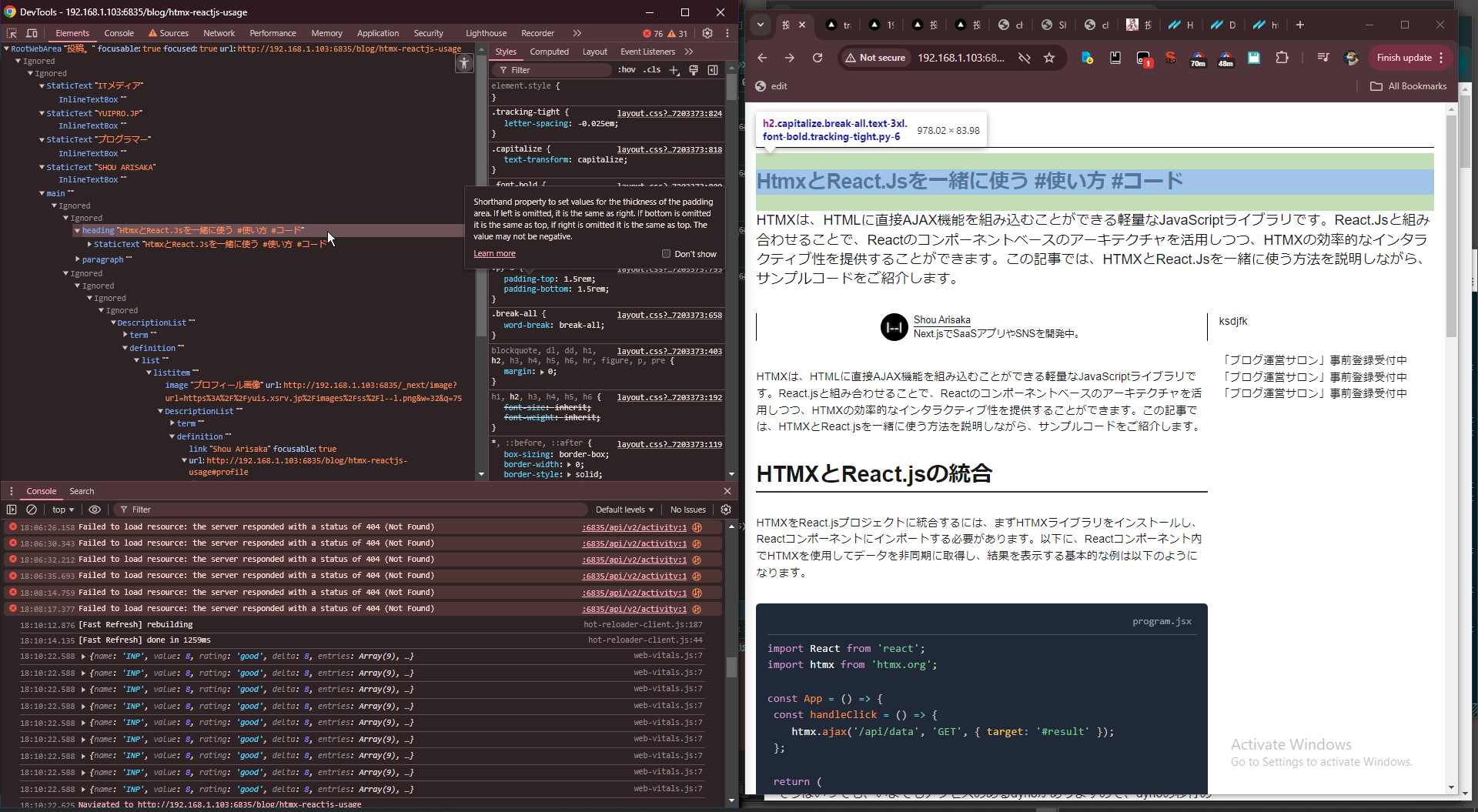
devtools、html/domのアクセシビリティツリービューモードがいい
chrome devtools、html/domのアクセシビリティツリービューモードがいい。分かりやすい
ちなみにこれは今開発中のサイト…。SEO最強にしようと頑張っている。
結局シンプルが一番効くんだよな…。

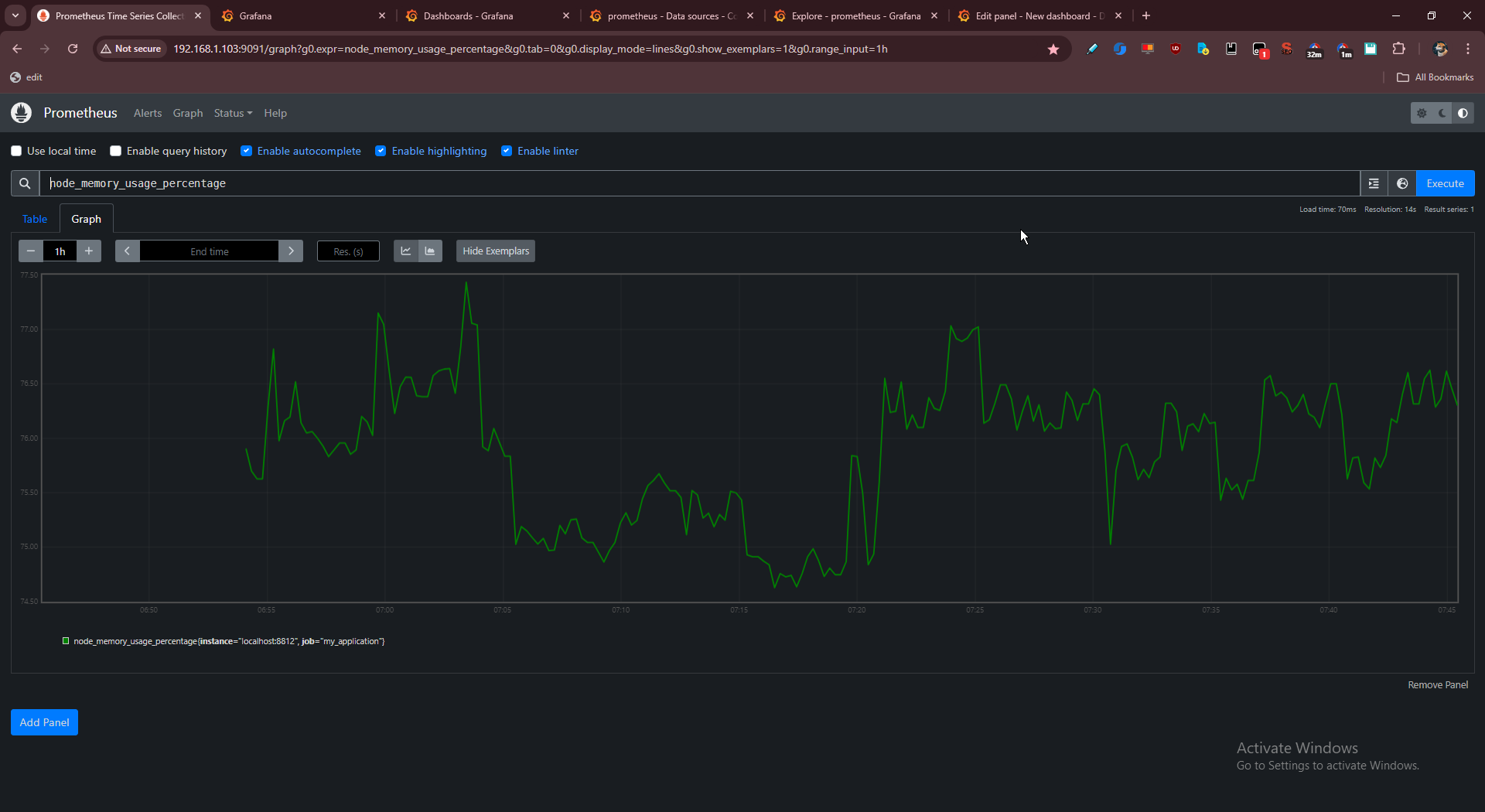
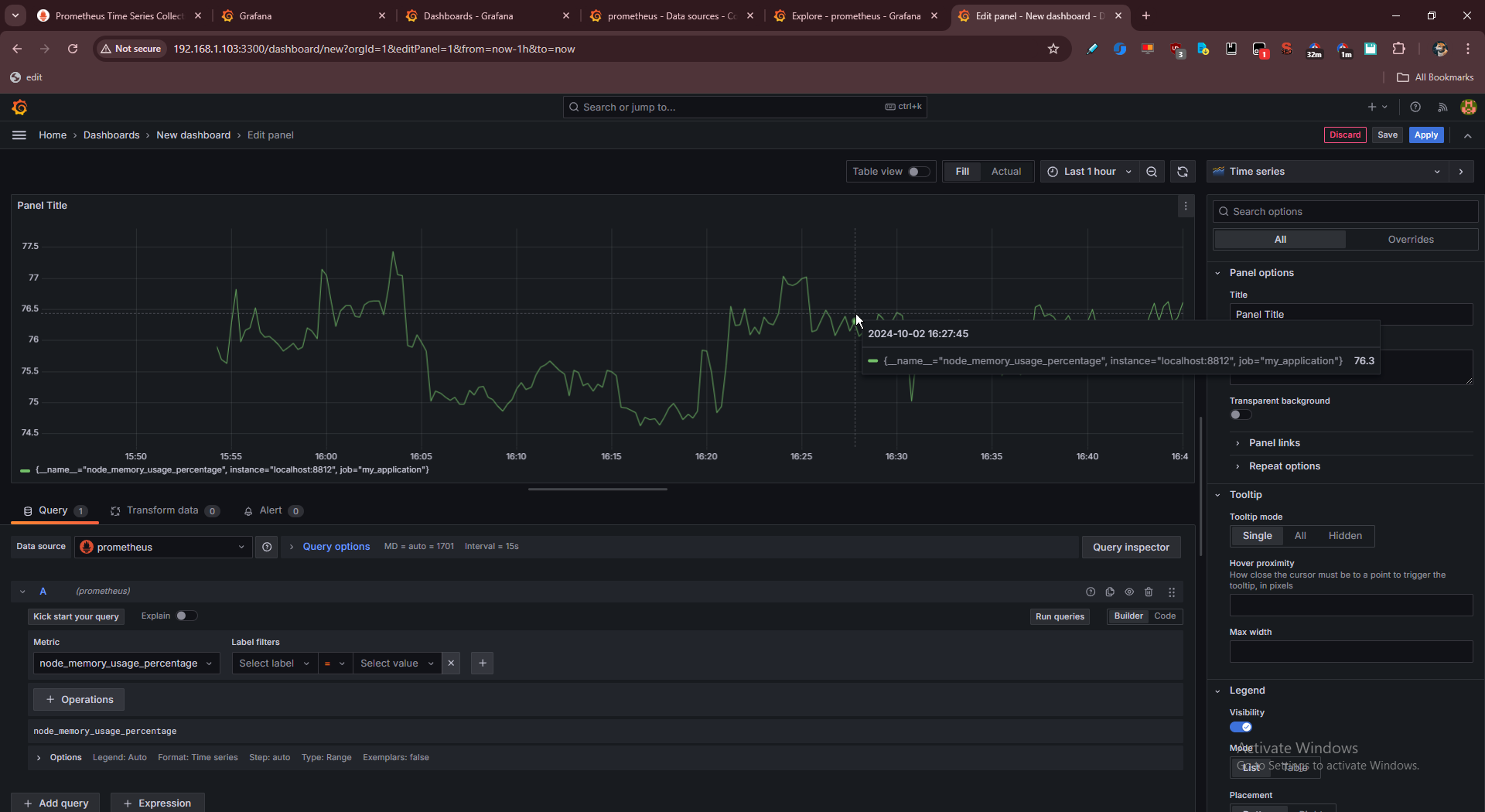
prometheus/grafanaをセットアップ。
prometheus/grafanaをセットアップ。
ローカルで記録したram使用率をprometheusに入れてprometheusでチャートの簡易チェック、grafanaで試しチャーティング。
dockerは面倒だったのでどちらもバイナリで動かしている。
prometheus ↓

grafana ↓

prometheusとgrafanaの違いがどうしても分かれなくてchatgptと10分くらいレスバしてたら完全に解けた。(なんでprometheusだけじゃだめなの?なんでgrafanaだけじゃだめなの?と)
はじめからprometheusはTSDB、つまりデータベースだと言ってくれたらすぐ理解できたのに(公式に書いてあるけど…
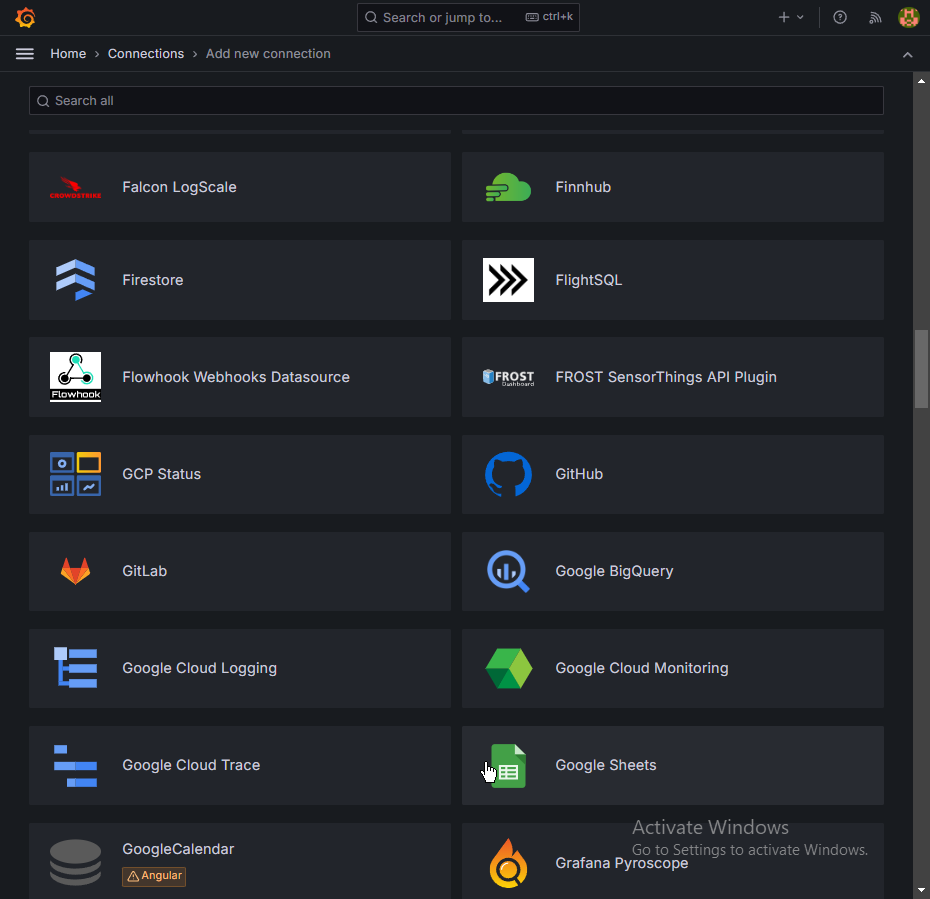
だからgrafanaを入れてから見てみるとmongodbにも繋げられると出ている。この一覧を最初に見せてほしかった…。
csv、json、sqlite、mysql/postgres、そしてprometheus。色々接続できるらしい。
面白そうなのはgoogleスプレッドシートとかもある。
netdataとかgoogleアナリティクスもあった。

本命は、nginxのログ分析。あるいはアクセス分析(トラッキング・行動・プロダクト分析)という言い方がいいか。
複雑すぎだろ…と消耗してたけどプロセスが分かればやることは明確に分かった。たぶんもうやろうと思えば幾時間かで実装できる。
これでできれば、umamiだとかアクセス分析ツール導入の動機が減る。
というかumamiはまじで使わせる気がないと思う。インストール時のビルドがまずできない。next製だからハックしたいのに、どれだけ重くしてるのだか。だから自分で全部実装したほうが早そうだと思っている。
