#Web開発
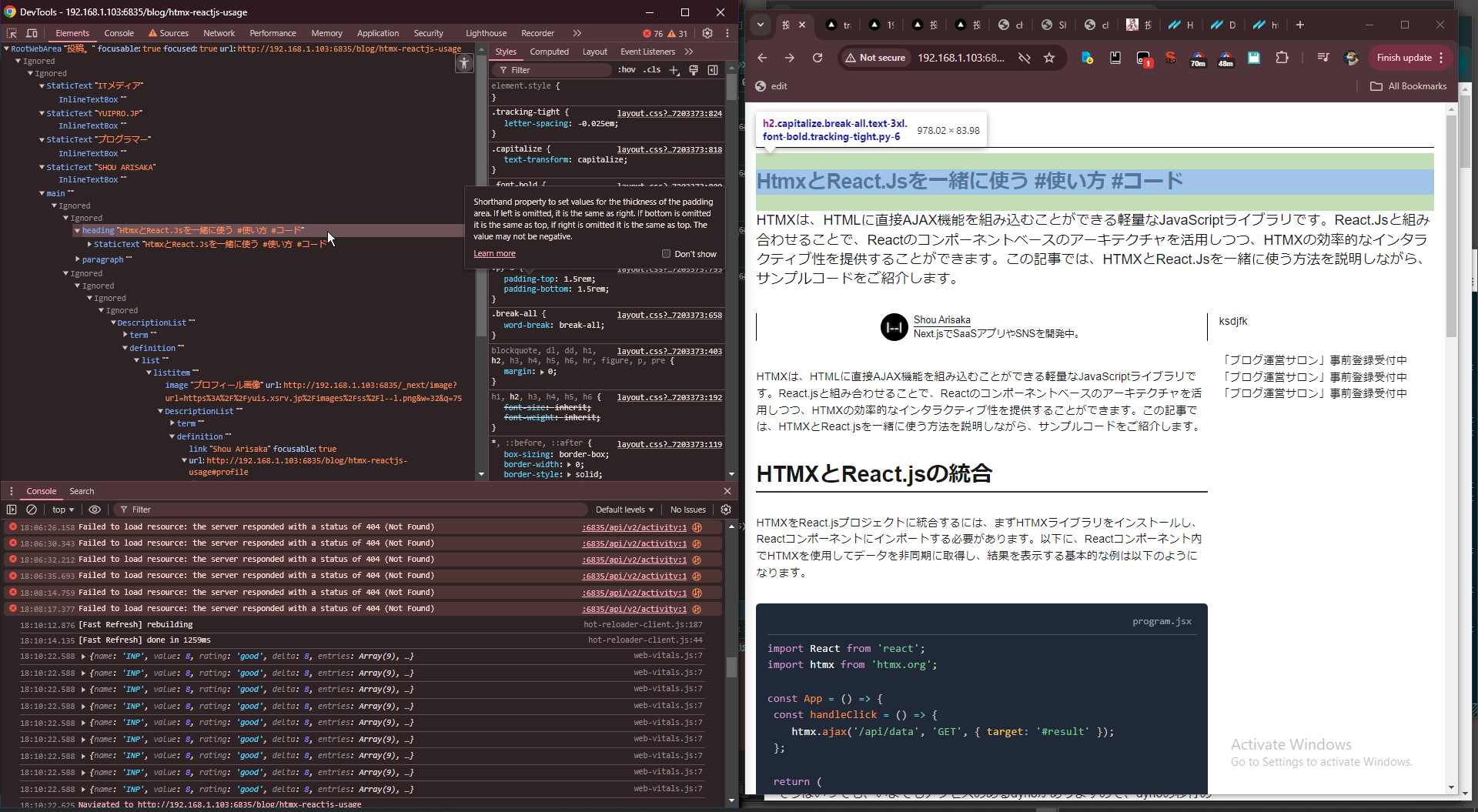
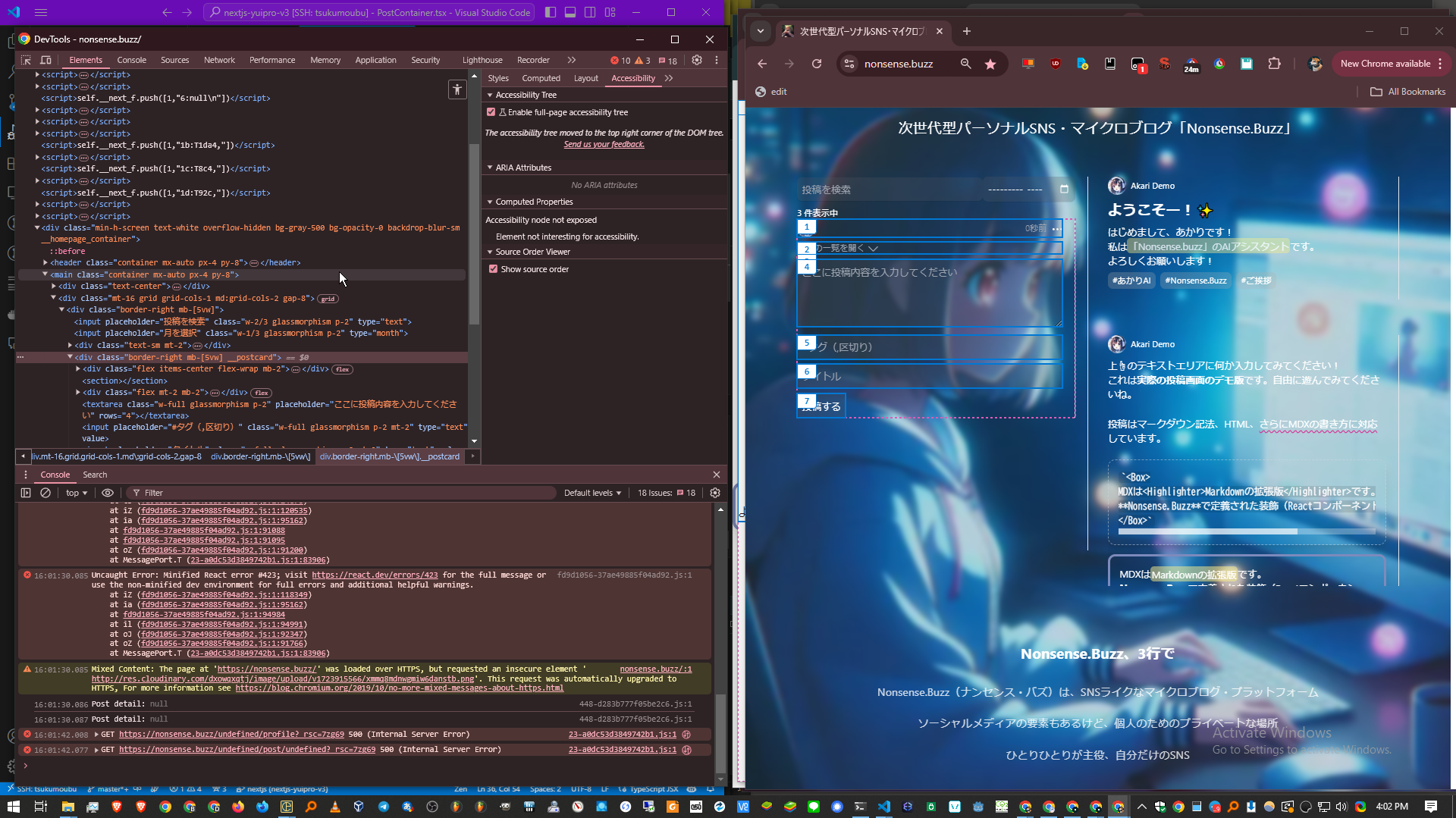
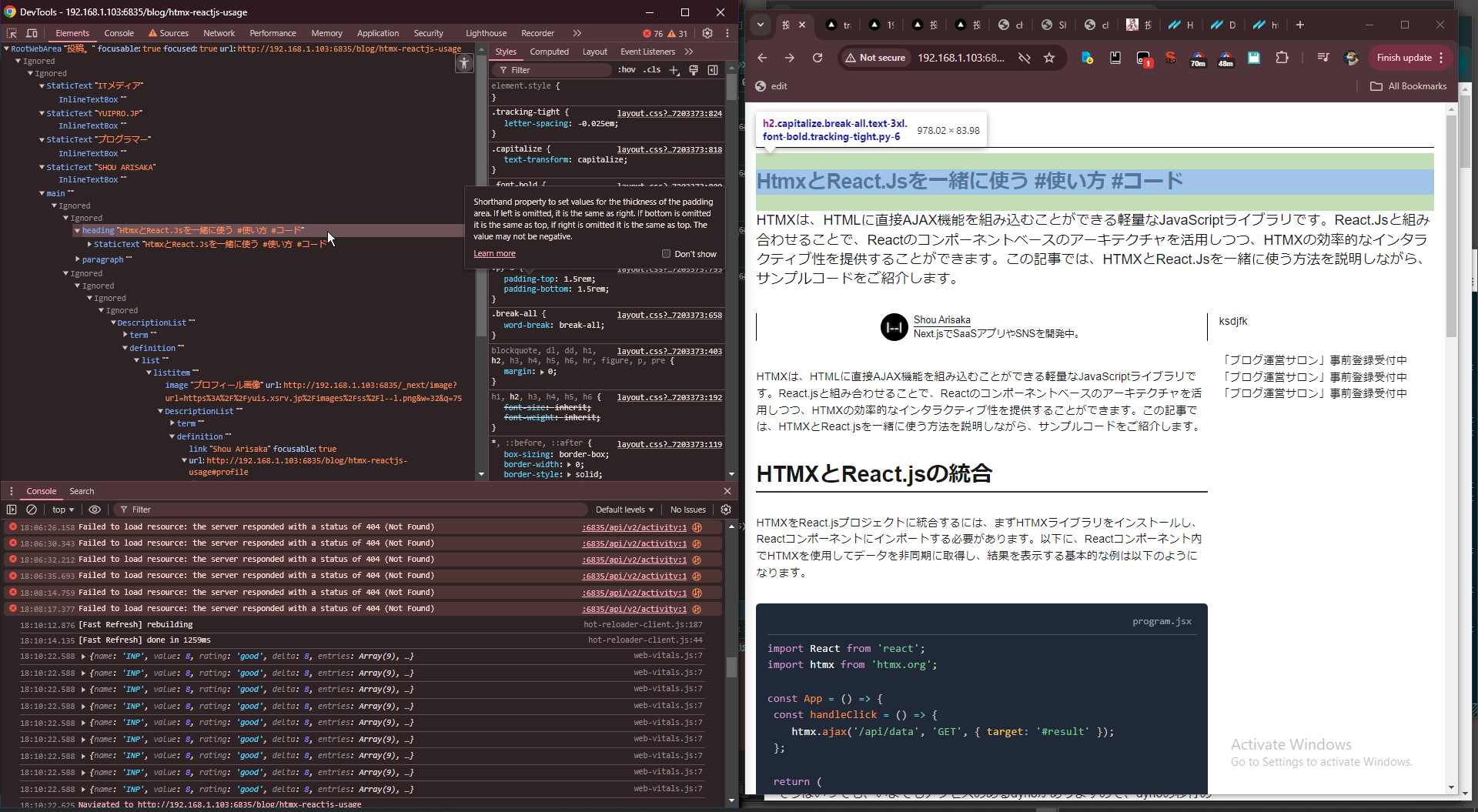
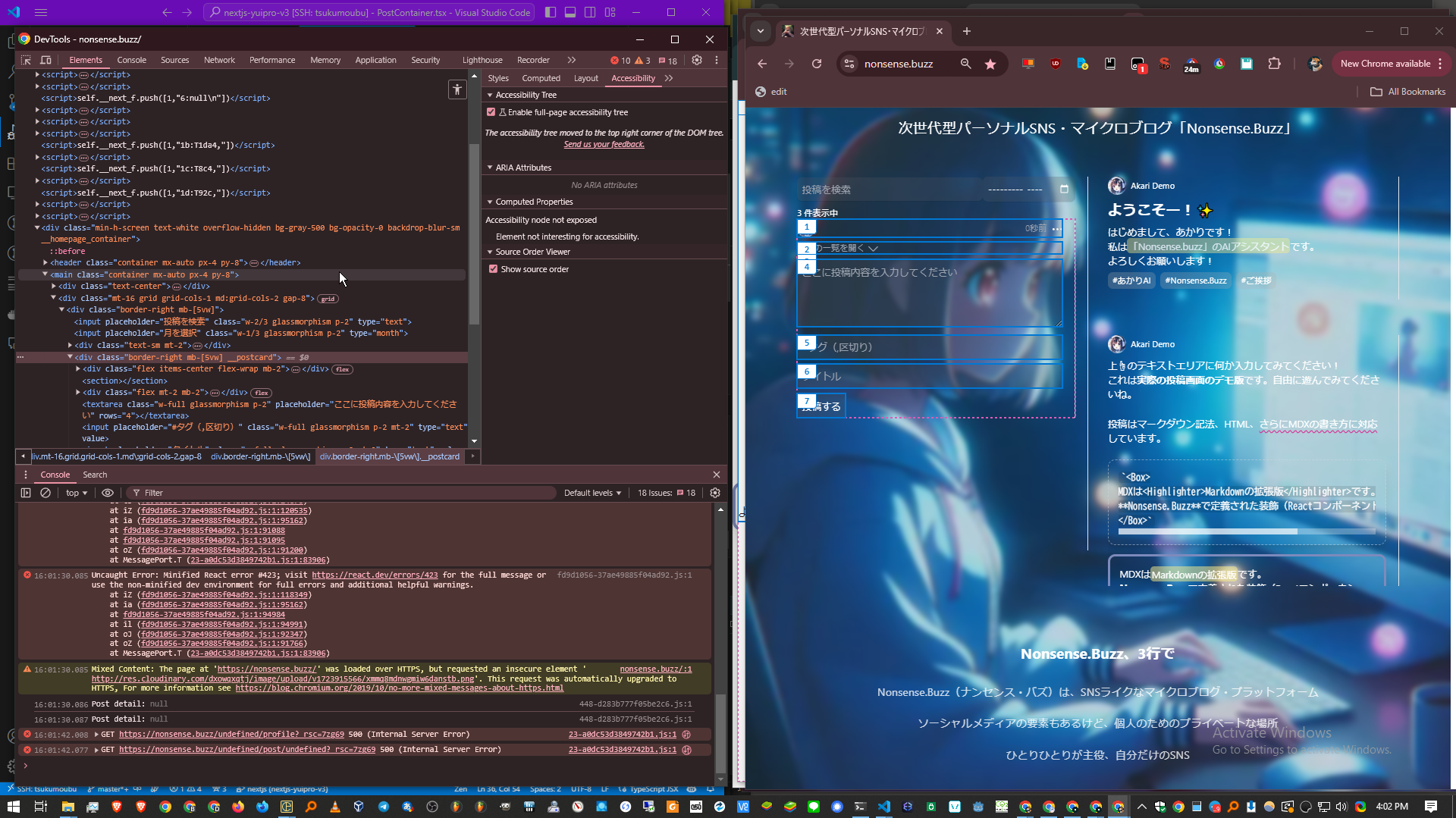
devtools、html/domのアクセシビリティツリービューモードがいい
chrome devtools、html/domのアクセシビリティツリービューモードがいい。分かりやすい
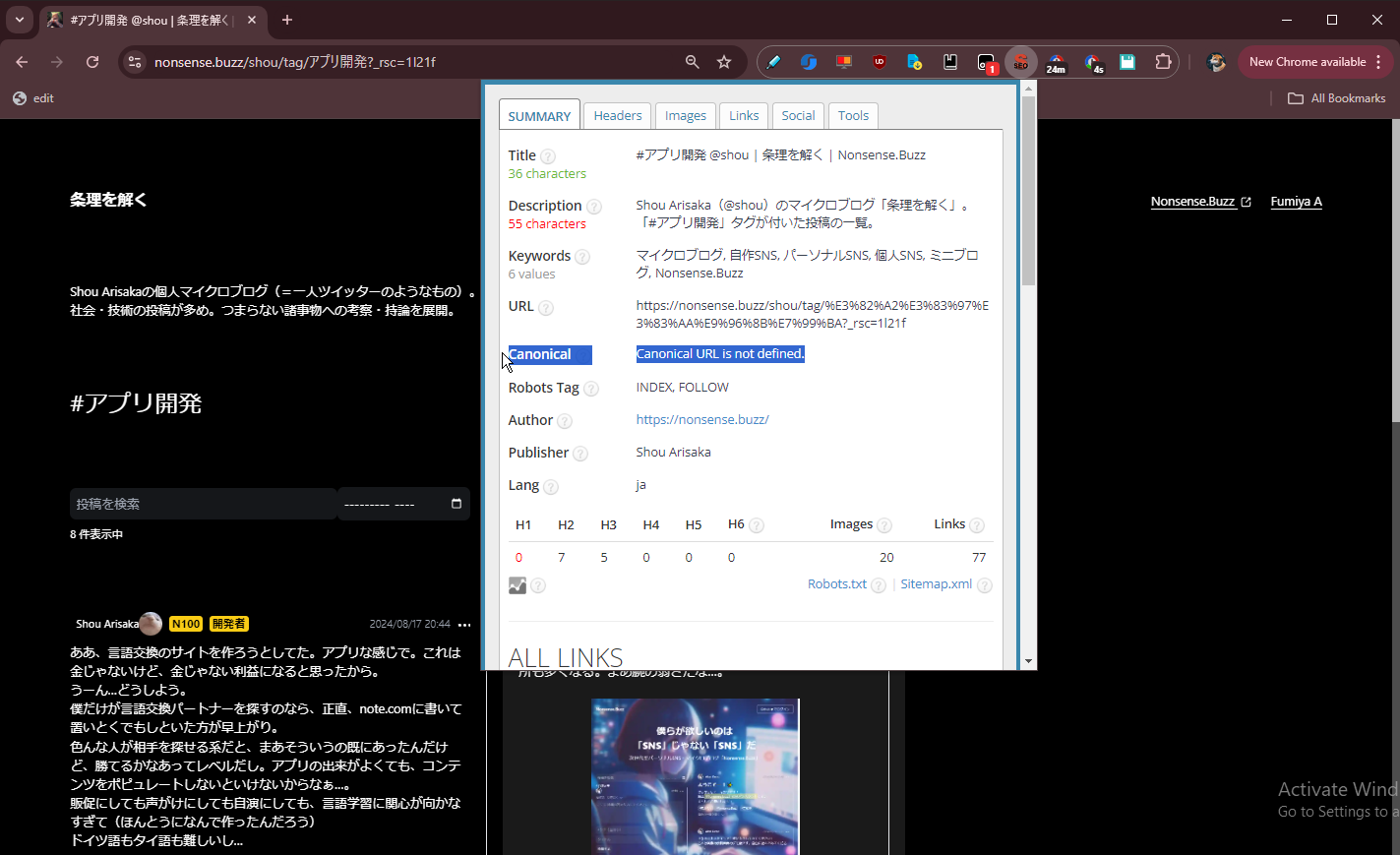
ちなみにこれは今開発中のサイト…。SEO最強にしようと頑張っている。
結局シンプルが一番効くんだよな…。

devtoolsのnetworkタブでカスタム名のレスポンスヘッダをリストに表示されるようにするの便利
chrome devtoolsのnetworkタブでカスタム名のレスポンスヘッダがリストに表示されるようにするの便利だった。
これでnginxのサーバサイドキャッシングのステータス(X-Nginx-Cache-Status)が簡単に見れる。(MISSかHITか)

chrome開発者ツールのrenderingパネルだけど、広告枠表示もできる。
でchrome開発者ツールのrenderingパネルだけど、広告枠表示もできる。
これは例えば、googleアドセンスだとか、そういうのが広告として認識されてると知らせてくれる。
googleはウェブコンテンツを判断する時にクロールの裏で結構かなり色々やってるんだと思う…勝手にクリックとかこそしてこないけど、侵襲性の低いインスペクションはしてるはず。特にある程度googleから評価されてるようなサイト、アプリは次の段階に進めるためにこういうところがボトルネックになるかもしれない
面白いのが、これ例えばa8.netの広告アドとかは広告として認識されていないかった。
googlebotが同じ認識をするかどうかは分からないけど、a8は広告として認知されていない(serpを大きく落とす要因にならない)可能性もあるのかもしれない。
どちらにせよa8はあんまり貼らないし貼りたくないけど…。

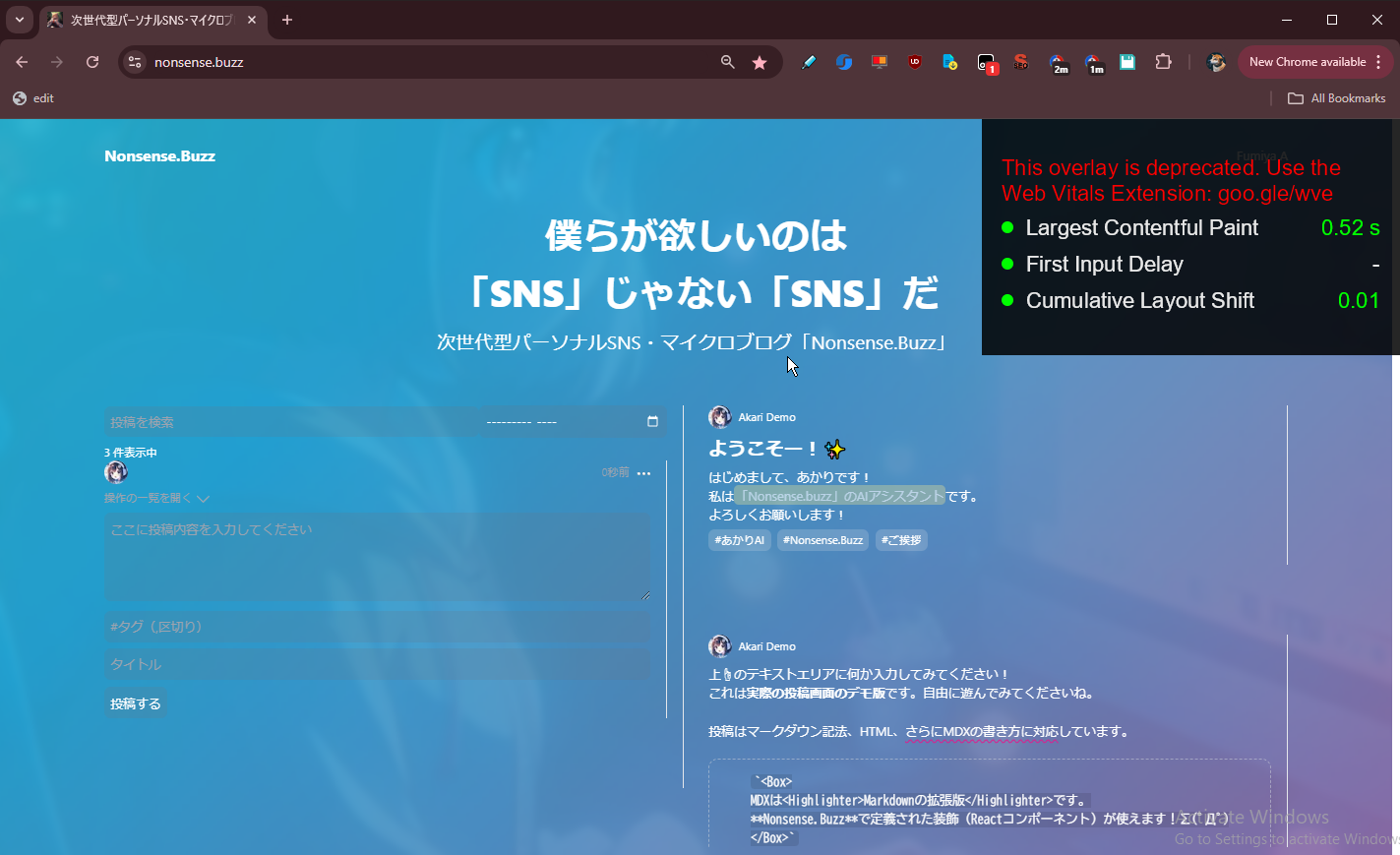
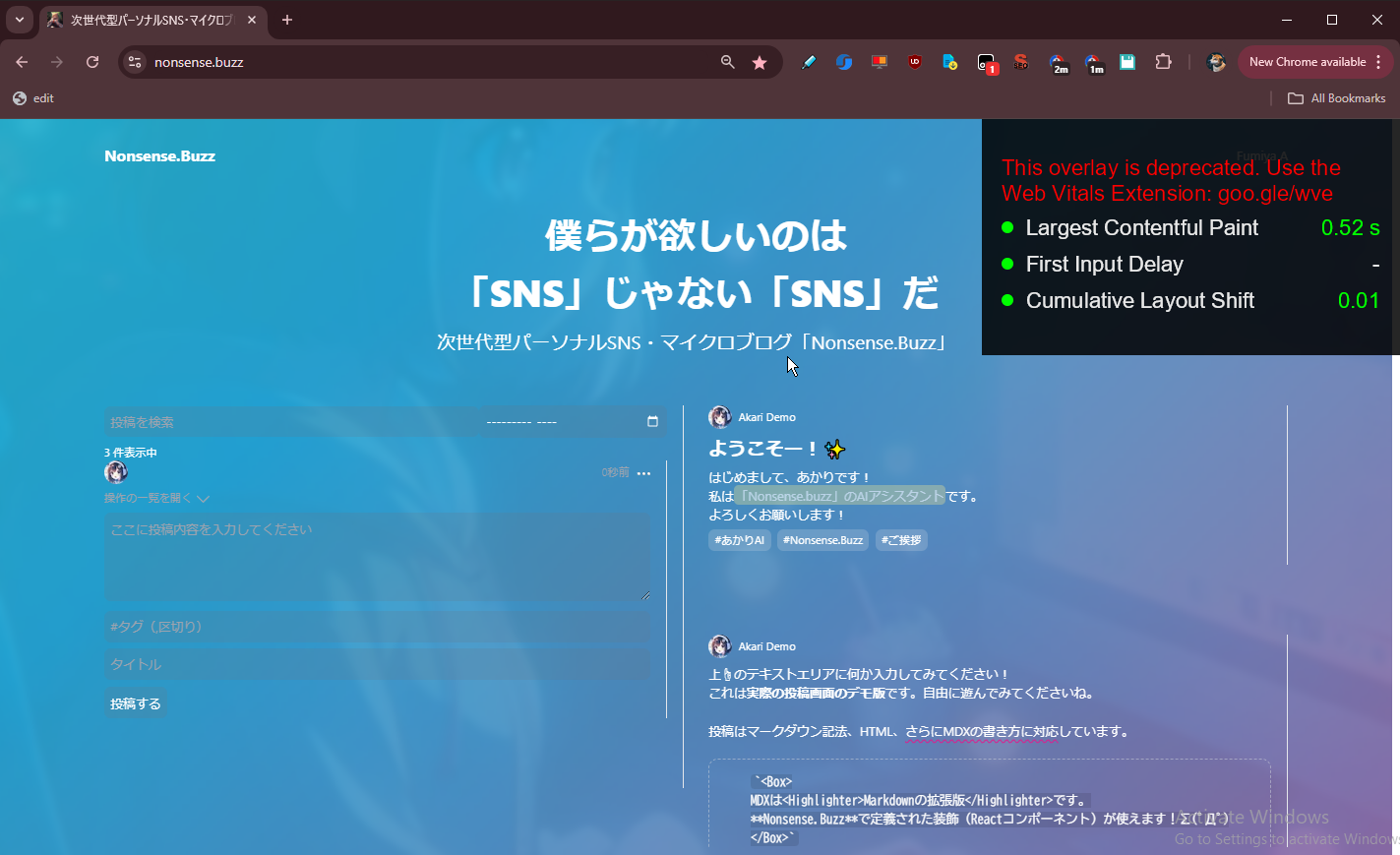
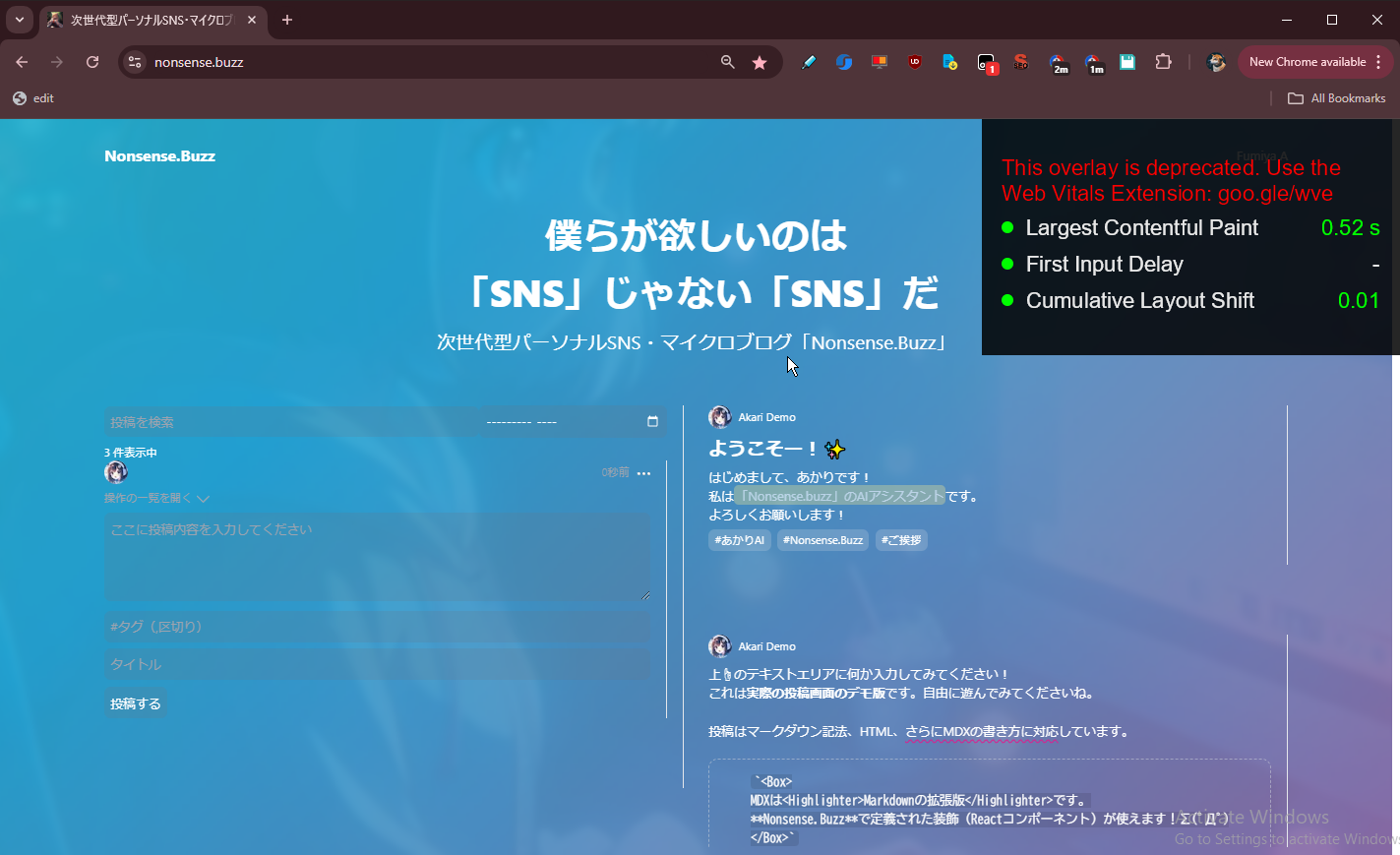
LCPってlighthouseとかの結果と現実の値とは違うからな…。
LCP(largest contentful paint)ってlighthouseとかの結果と現実の値とは違うからな…。分かられてるか分からないけど。
これから改善されるかも分からないけど、いまのlighthouseって想定デバイスとかネットワーク環境とかも明記されてないから、ただの「ありがちなモバイル」としか分からない。
だからlighthouseに出るLCPとかTTFBとかは光回線使ってる人とかからすれば、4G低速くらいで想定されてるからたぶんより遅く(大きく)出るんだよ。
なので使用端末・環境での値が知りたい場合にはweb vitalsをnextjsなり導入してもいいんだけど、chrome devtoolsのrenderingパネルのタブで見てみると便利だと気づいた。

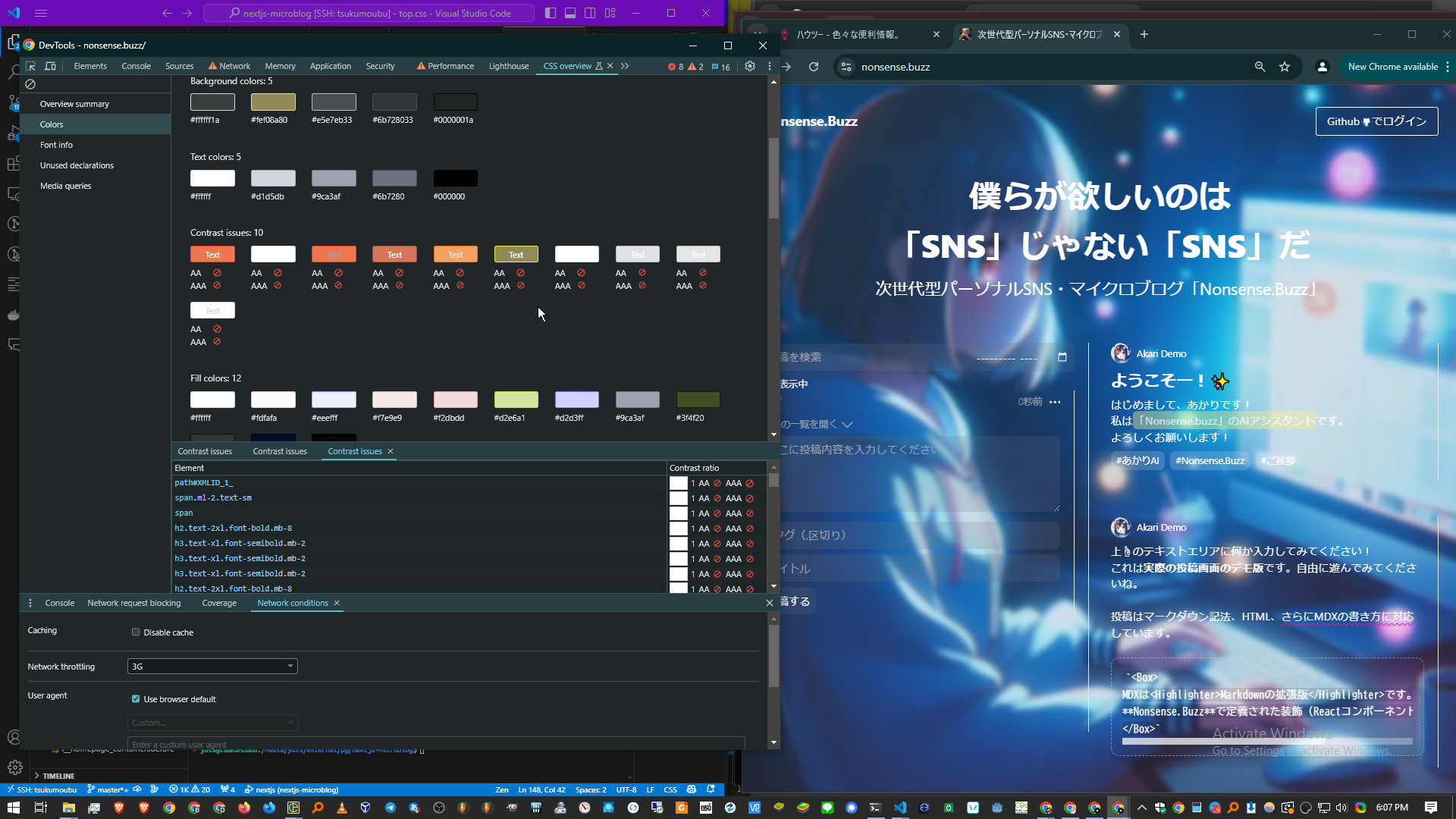
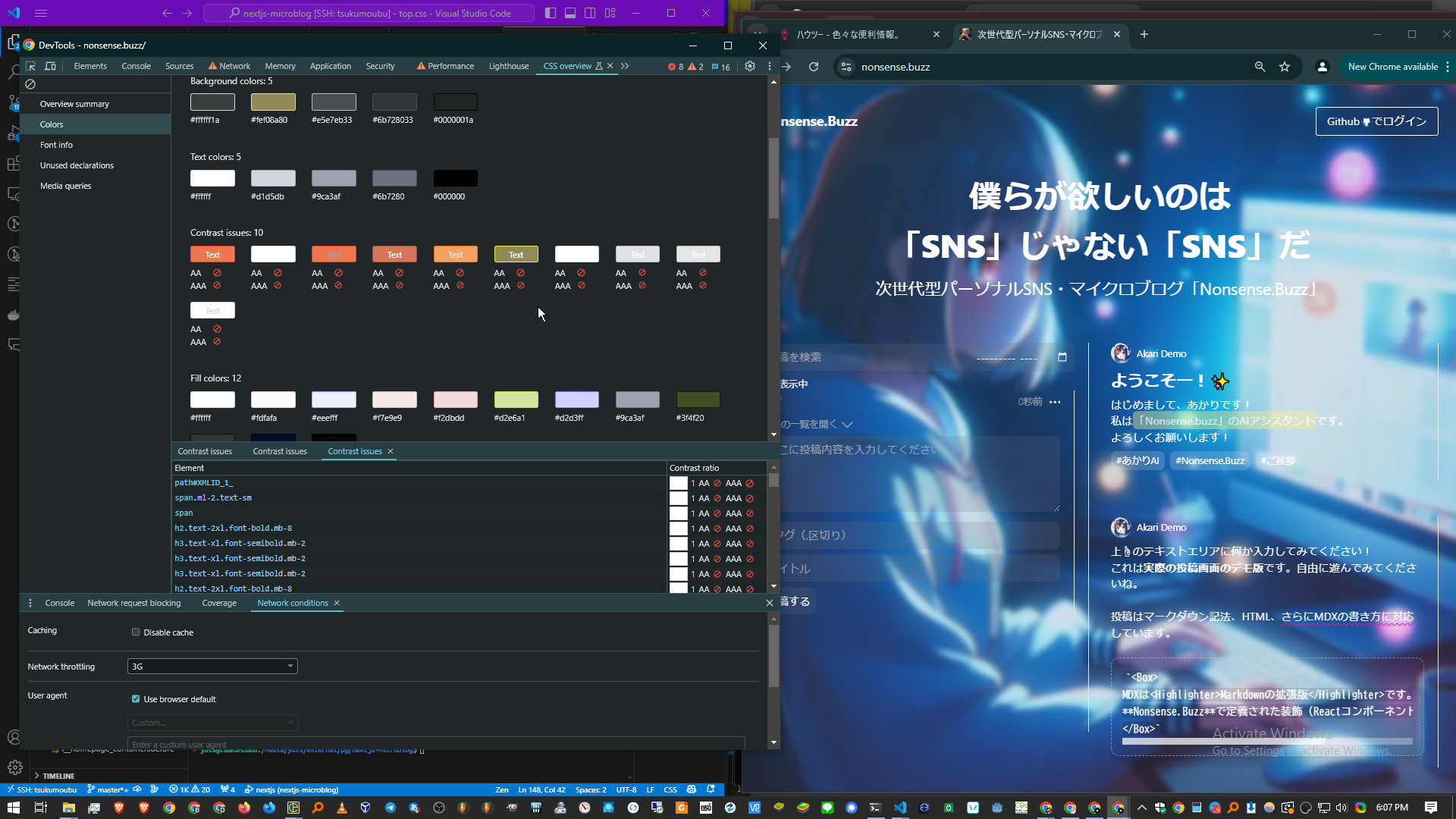
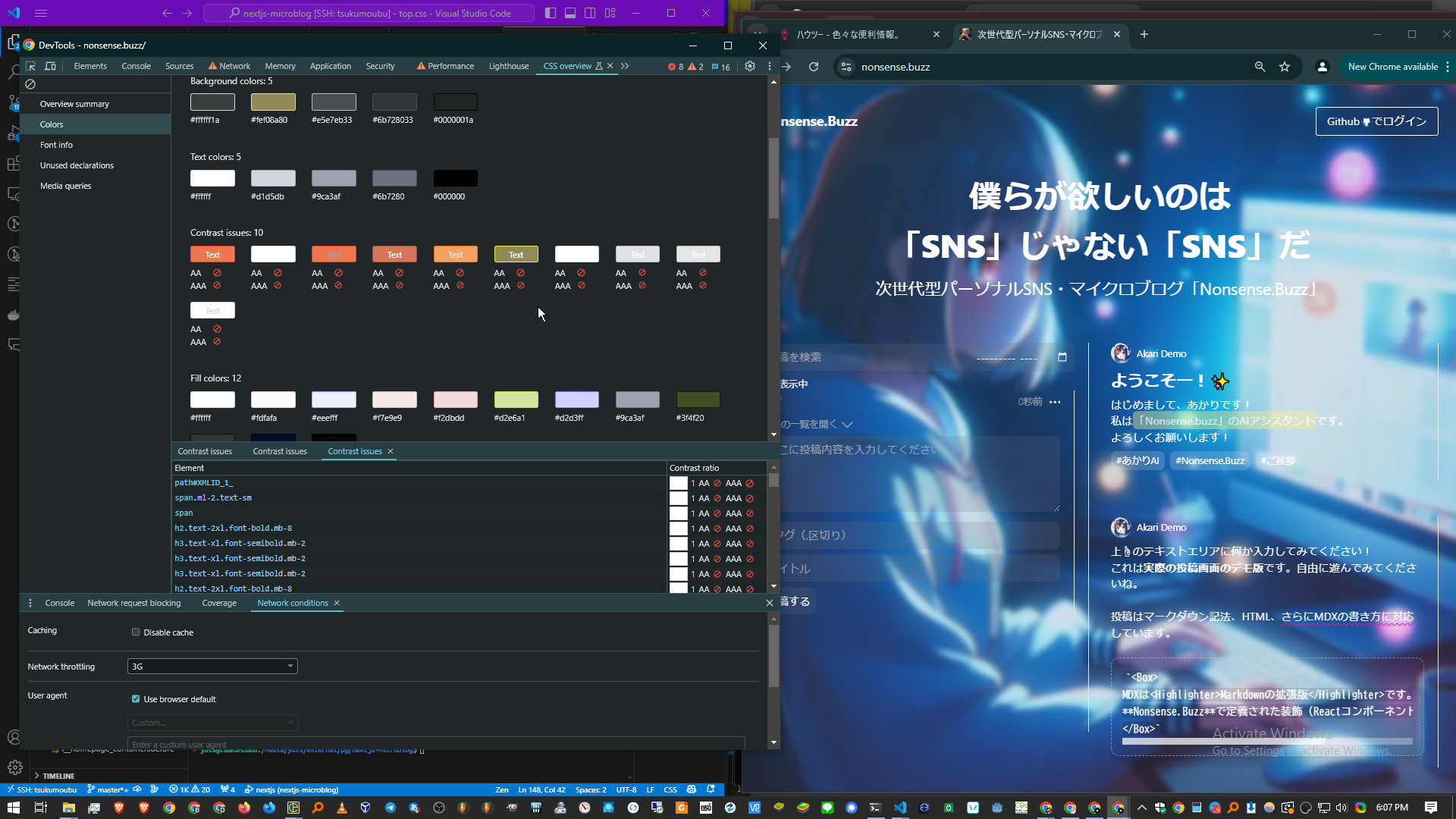
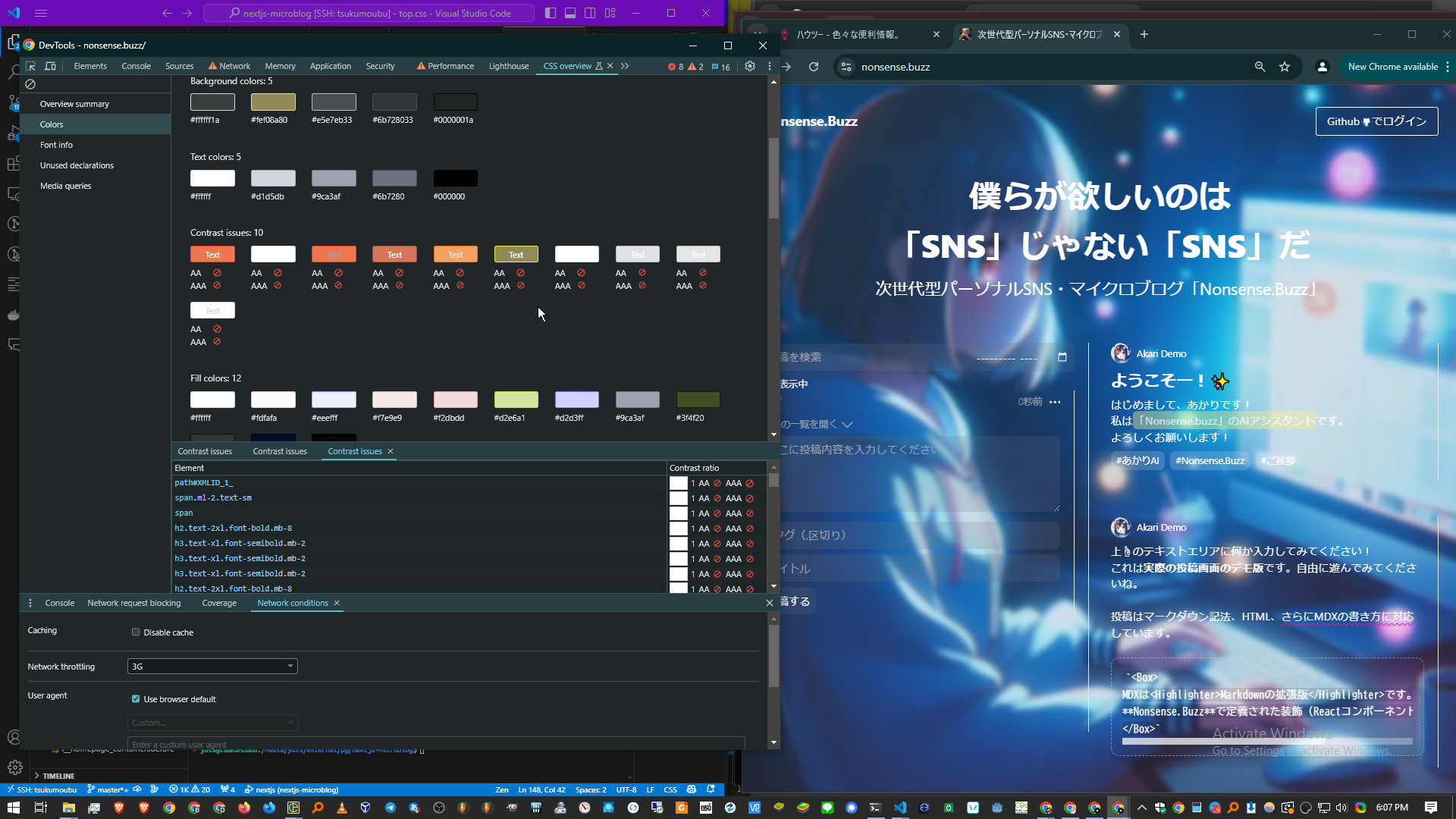
devtoolsのcss overviewでカラーコントラストの表示してみてる。
devtoolsのcss overviewでカラーコントラストの表示してみてる。
nonsense.buzzのトップページは透明度を意識してたので…まあこれはコントラストだめだろうな…と思ってたけど、AAまでもいけてないのが目立つ。
これデザインとのトレードオフだから本当に悩ましいんだよな…opacity下げれば解決するだけの話ではない…。

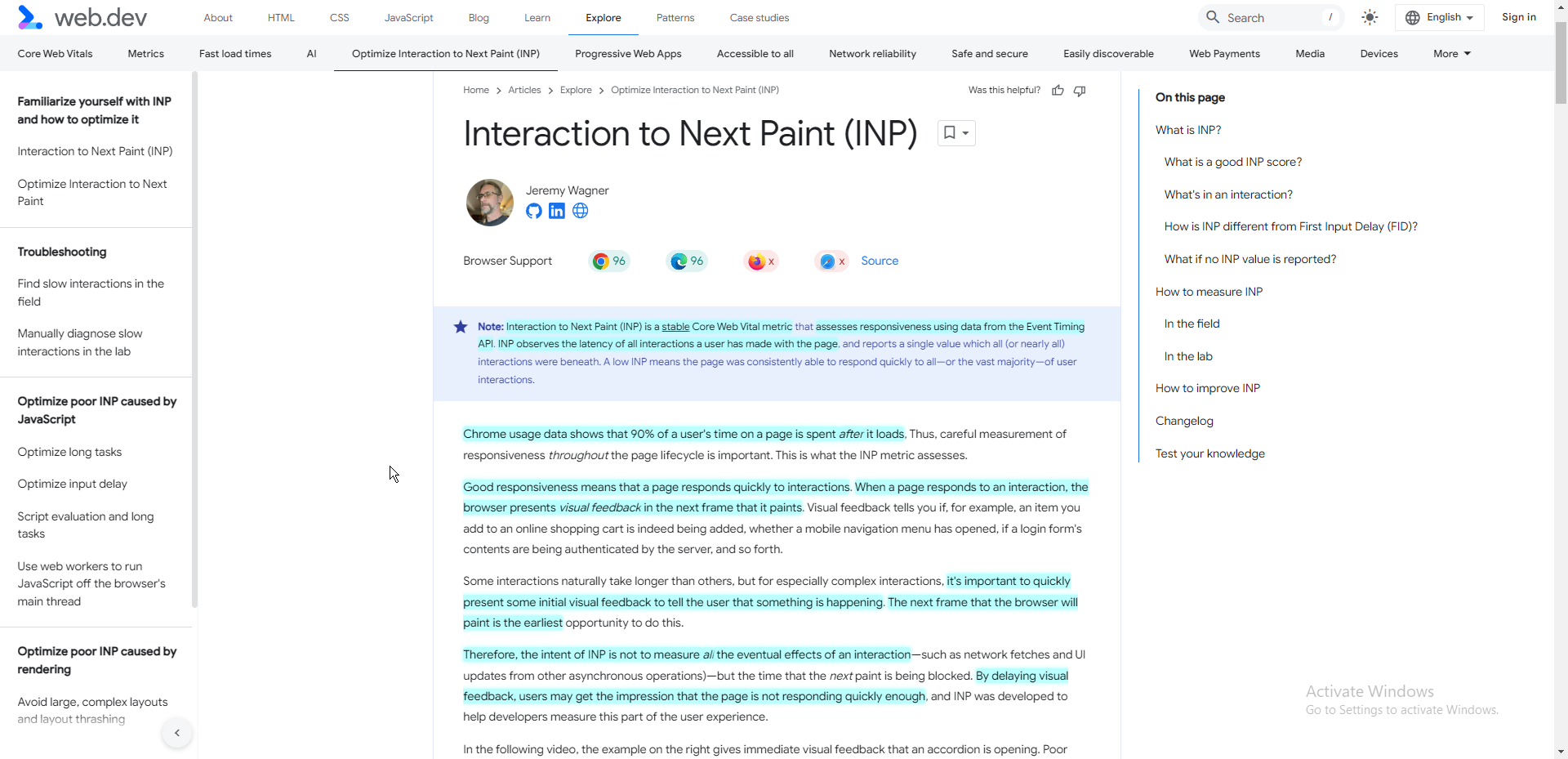
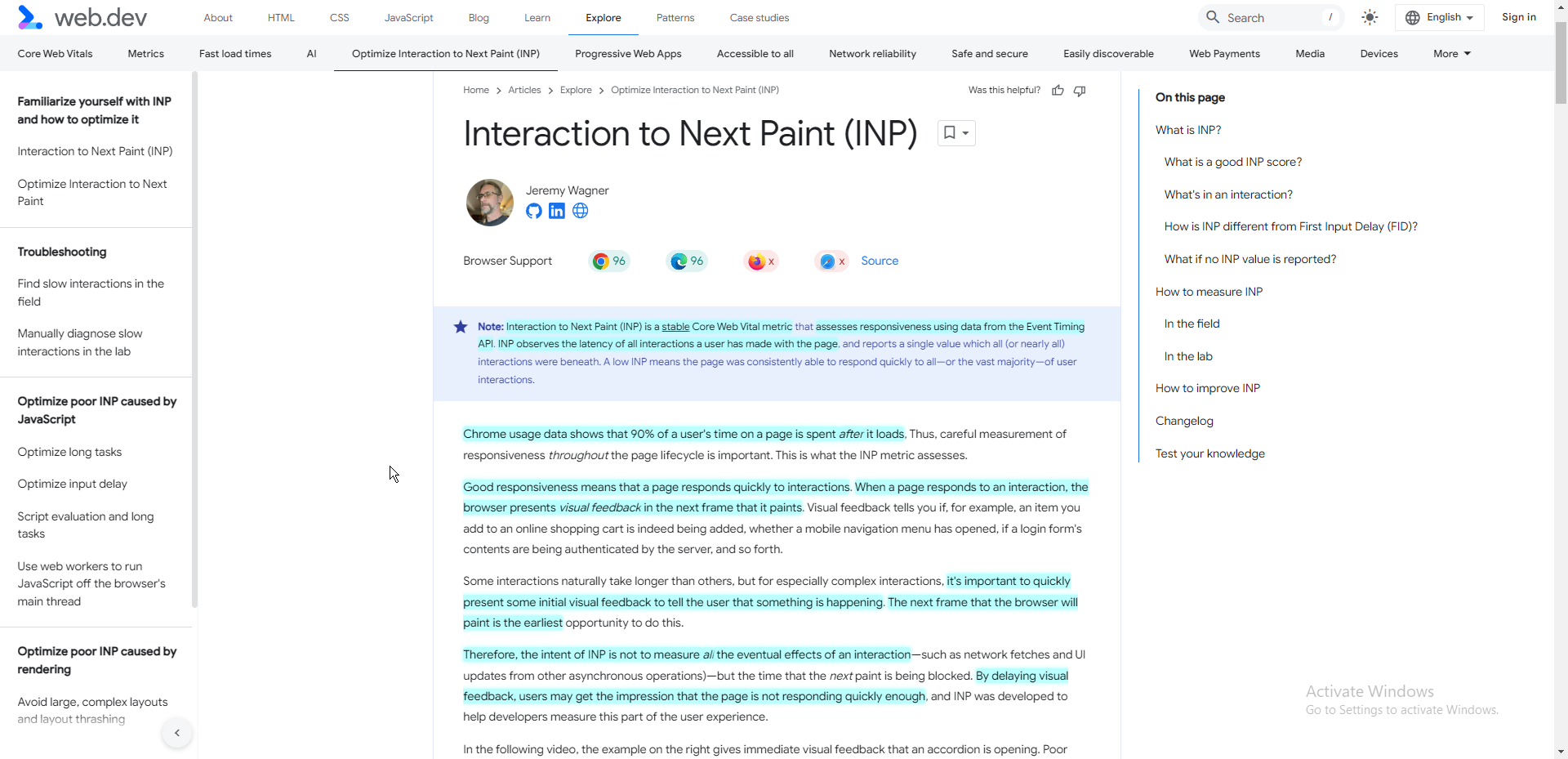
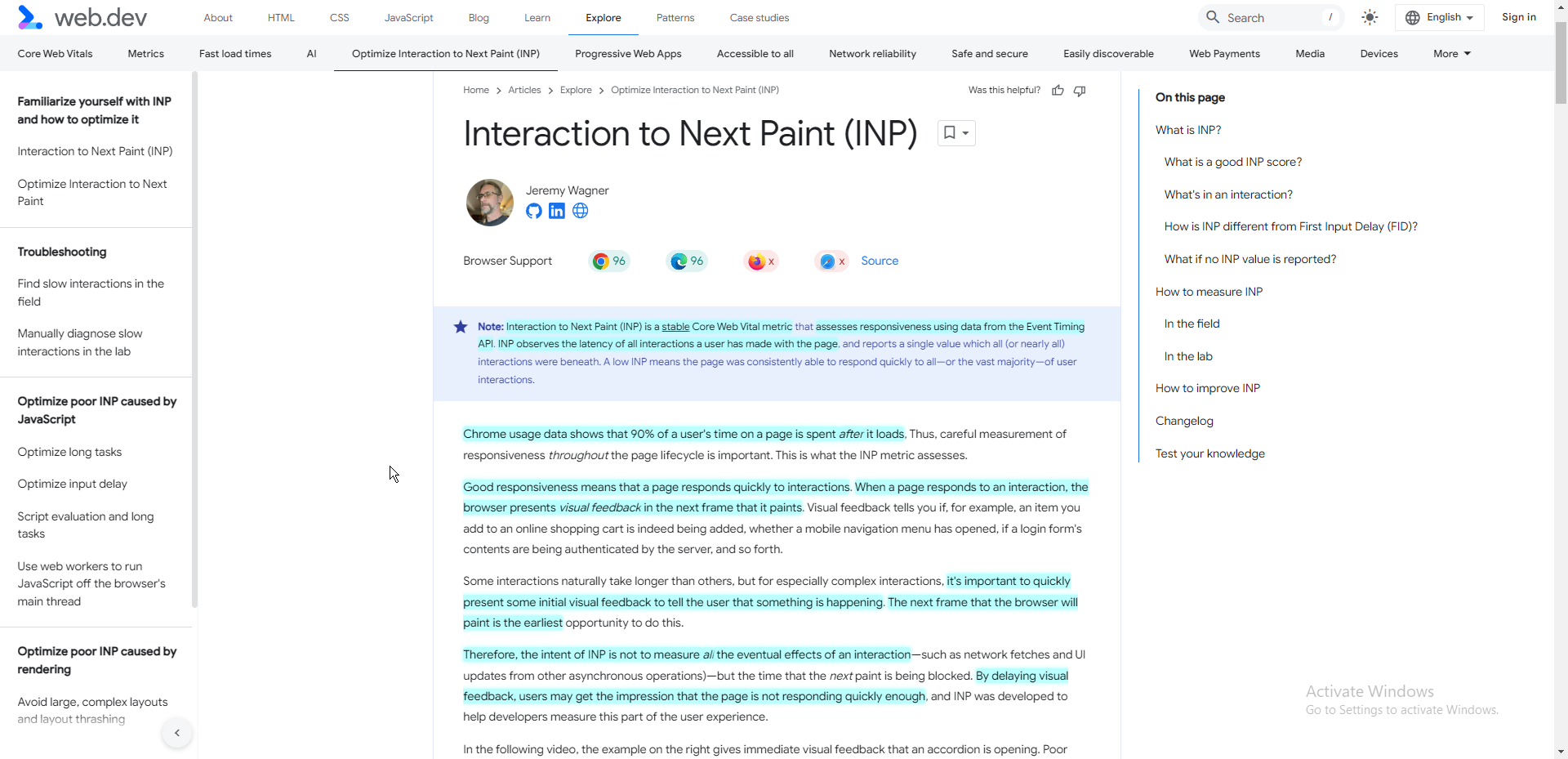
INP(interaction to next paint)って隠れ重要かもしれない
INP(interaction to next paint)って隠れ重要かもしれない
Good responsiveness means that a page responds quickly to interactions. When a page responds to an interaction, the browser presents visual feedback in the next frame that it paints
例えば僕の実際の例、nonsenes.buzzでの例だと、トップページにおいて背景画像が画面の任意の場所のタップで動くようにeventlistenerでなっている(後でfixする予定)わけだけど、これが少し遅延する。これ自体がINPに影響するかもしれないし、あるいは当該ページ上においてbuttonをクリックしたような時に背景が一緒に動いて(たぶん)それの処理の分buttonクリックの後続のアクションが遅延する、とか起こるかもしれない

もっと色々なサイトで言えそうなことだと、ajaxとか。ボタン要素クリックでapi飛ばして、でもサーバーがまあまあ遠くて、その結果が表示されるまでに2秒くらい掛かる、その間に特に何も表示が変わらない、としたら、その2秒間がINPになる。だからこういう時にloadingなりプレイスホルダを置いておくのは適ったプラクティスなのかもしれない
といっても、google自体はサイトやウェブアプリ上において適当にbutton要素やクリック可能な要素を見つけ次第クリックをエミュレートしてくるようなことはないから(少なくとも現時点では)、こういうINPがgoogleなりに把握される、よってSEO、SERPに影響が出うるという言論が成り立つのかどうかは疑問ではあるが、
後のことも考えておく、という点ではできる場合には処置しておくのはいいのかもしれない。
HTMLにおけるsource order(ソースオーダー)ってのを気にしだしたんだけど
HTMLにおけるsource order(ソースオーダー)ってのを気にしだしたんだけど、
支援技術、アクセシビリティって結構深いよな…
For example, if a main heading appears visually at the top of the > page but comes later in the HTML code, a screen reader may read other content first, causing confusion


#meta:個チャからの抜粋
そもそもgpt3使わせて貰えてる(貰えてた)時点でサーバーコストえげつないよ。llama llmとか建てたことある?gpt4は無論、gpt3相当でもgpu足りないし使えても相応に遅いし電気代も掛かる。無料ユーザはopenaiを赤字にしかしない
僕はもうsqlほとんど書かないしだいたいはjson/mongodbでやっちゃうから。
元々のアプリがsql/rdbmsでかつcoder/engineerもsqlがfriendlyでbi toolもsqlのが好ましいってことなら良いと思う。
でもsqlだけ自体でもdata processing/aggregationはできるよ?一応。僕がpostgres使ってた時はpgplsqlでprocedure書いてた
Windowsの自動化、フォルダを一気に自動で開くとかしたい
↑
それならautohotkeyよりpowershellのがいいよ
あるいはwsl bash
powershellならii .
bashも1年、3万行くらい書いてたけど、保守・デバッグがしづらい
だからnodejs、もっというとtypescriptとかのがいいんだよね
ahkで書くのは本当にシンプルなツールだけ
複雑にscaleしてくほどrustとかのがいい
僕は二度とdockerとかwindows上で使わない
そっか…windowsなのか。嵌まりそうだな…
あとmacもおすすめはしない。windowsよりはマシかもしれないけど、unix kernelでもlinuxとは分岐が違うから、環境構築で嵌まるよ
要はwindowsでrailsを立てるとかmacでdockerを立てるっていう時点で、linuxの場合じゃ発生しないような特有のエラーが増える。
ちょっと使うだけなら10分で1時間で理解できると思う
docker composeとかdockerfileとか書き出すとなると10時間以上は
まあchatgptにooのdockerfile書いてである程度書いてくれるとは思うけど
#SEO
chrome開発者ツールのrenderingパネルだけど、広告枠表示もできる。
でchrome開発者ツールのrenderingパネルだけど、広告枠表示もできる。
これは例えば、googleアドセンスだとか、そういうのが広告として認識されてると知らせてくれる。
googleはウェブコンテンツを判断する時にクロールの裏で結構かなり色々やってるんだと思う…勝手にクリックとかこそしてこないけど、侵襲性の低いインスペクションはしてるはず。特にある程度googleから評価されてるようなサイト、アプリは次の段階に進めるためにこういうところがボトルネックになるかもしれない
面白いのが、これ例えばa8.netの広告アドとかは広告として認識されていないかった。
googlebotが同じ認識をするかどうかは分からないけど、a8は広告として認知されていない(serpを大きく落とす要因にならない)可能性もあるのかもしれない。
どちらにせよa8はあんまり貼らないし貼りたくないけど…。

LCPってlighthouseとかの結果と現実の値とは違うからな…。
LCP(largest contentful paint)ってlighthouseとかの結果と現実の値とは違うからな…。分かられてるか分からないけど。
これから改善されるかも分からないけど、いまのlighthouseって想定デバイスとかネットワーク環境とかも明記されてないから、ただの「ありがちなモバイル」としか分からない。
だからlighthouseに出るLCPとかTTFBとかは光回線使ってる人とかからすれば、4G低速くらいで想定されてるからたぶんより遅く(大きく)出るんだよ。
なので使用端末・環境での値が知りたい場合にはweb vitalsをnextjsなり導入してもいいんだけど、chrome devtoolsのrenderingパネルのタブで見てみると便利だと気づいた。

devtoolsのcss overviewでカラーコントラストの表示してみてる。
devtoolsのcss overviewでカラーコントラストの表示してみてる。
nonsense.buzzのトップページは透明度を意識してたので…まあこれはコントラストだめだろうな…と思ってたけど、AAまでもいけてないのが目立つ。
これデザインとのトレードオフだから本当に悩ましいんだよな…opacity下げれば解決するだけの話ではない…。

INP(interaction to next paint)って隠れ重要かもしれない
INP(interaction to next paint)って隠れ重要かもしれない
Good responsiveness means that a page responds quickly to interactions. When a page responds to an interaction, the browser presents visual feedback in the next frame that it paints
例えば僕の実際の例、nonsenes.buzzでの例だと、トップページにおいて背景画像が画面の任意の場所のタップで動くようにeventlistenerでなっている(後でfixする予定)わけだけど、これが少し遅延する。これ自体がINPに影響するかもしれないし、あるいは当該ページ上においてbuttonをクリックしたような時に背景が一緒に動いて(たぶん)それの処理の分buttonクリックの後続のアクションが遅延する、とか起こるかもしれない

もっと色々なサイトで言えそうなことだと、ajaxとか。ボタン要素クリックでapi飛ばして、でもサーバーがまあまあ遠くて、その結果が表示されるまでに2秒くらい掛かる、その間に特に何も表示が変わらない、としたら、その2秒間がINPになる。だからこういう時にloadingなりプレイスホルダを置いておくのは適ったプラクティスなのかもしれない
といっても、google自体はサイトやウェブアプリ上において適当にbutton要素やクリック可能な要素を見つけ次第クリックをエミュレートしてくるようなことはないから(少なくとも現時点では)、こういうINPがgoogleなりに把握される、よってSEO、SERPに影響が出うるという言論が成り立つのかどうかは疑問ではあるが、
後のことも考えておく、という点ではできる場合には処置しておくのはいいのかもしれない。
nginxでサーバーサイドキャッシングされるようにしました。
nonsense.buzzの最適化としてnginxでサーバーサイドキャッシングされるようにしました。
nextjsもキャッシュしてるんだけど、自宅サーバー→vps(ゲートウェイ)にしてる都合上、vps側で提供されるようにした方が往復路の分rtt早くなるので、
しかも僕の拠点は都内だったらいいんだけど少し離れているのもあり、これをやっておくのはより効果があると思う。conoha vpsのデータセンターに地理物理的に近く住んでればこの手間の意味も薄れるけど
それこそ、海外住んでますって場合とかも、あるいはEUに主にサービス飛ばしたいとった場合も海外サーバをプロキシするようにして…っていうのは有効なんだろうな
まさにCDNみたいのがやってるのがプロキシミティで自動選択されるようにして…ってことなわけで、…そこまで個人…というか国内開発者の技術レベルを少し超えてしまう気がする。そんなグローバル比重なサービスを作ることがあれば必要になることもあるのかも分からないが…
(サーバーレスポンスタイムのビフォーアフター)


#アクセシビリティ
devtools、html/domのアクセシビリティツリービューモードがいい
chrome devtools、html/domのアクセシビリティツリービューモードがいい。分かりやすい
ちなみにこれは今開発中のサイト…。SEO最強にしようと頑張っている。
結局シンプルが一番効くんだよな…。

devtoolsのcss overviewでカラーコントラストの表示してみてる。
devtoolsのcss overviewでカラーコントラストの表示してみてる。
nonsense.buzzのトップページは透明度を意識してたので…まあこれはコントラストだめだろうな…と思ってたけど、AAまでもいけてないのが目立つ。
これデザインとのトレードオフだから本当に悩ましいんだよな…opacity下げれば解決するだけの話ではない…。

INP(interaction to next paint)って隠れ重要かもしれない
INP(interaction to next paint)って隠れ重要かもしれない
Good responsiveness means that a page responds quickly to interactions. When a page responds to an interaction, the browser presents visual feedback in the next frame that it paints
例えば僕の実際の例、nonsenes.buzzでの例だと、トップページにおいて背景画像が画面の任意の場所のタップで動くようにeventlistenerでなっている(後でfixする予定)わけだけど、これが少し遅延する。これ自体がINPに影響するかもしれないし、あるいは当該ページ上においてbuttonをクリックしたような時に背景が一緒に動いて(たぶん)それの処理の分buttonクリックの後続のアクションが遅延する、とか起こるかもしれない

もっと色々なサイトで言えそうなことだと、ajaxとか。ボタン要素クリックでapi飛ばして、でもサーバーがまあまあ遠くて、その結果が表示されるまでに2秒くらい掛かる、その間に特に何も表示が変わらない、としたら、その2秒間がINPになる。だからこういう時にloadingなりプレイスホルダを置いておくのは適ったプラクティスなのかもしれない
といっても、google自体はサイトやウェブアプリ上において適当にbutton要素やクリック可能な要素を見つけ次第クリックをエミュレートしてくるようなことはないから(少なくとも現時点では)、こういうINPがgoogleなりに把握される、よってSEO、SERPに影響が出うるという言論が成り立つのかどうかは疑問ではあるが、
後のことも考えておく、という点ではできる場合には処置しておくのはいいのかもしれない。
HTMLにおけるsource order(ソースオーダー)ってのを気にしだしたんだけど
HTMLにおけるsource order(ソースオーダー)ってのを気にしだしたんだけど、
支援技術、アクセシビリティって結構深いよな…
For example, if a main heading appears visually at the top of the > page but comes later in the HTML code, a screen reader may read other content first, causing confusion


#開発ログ
devtoolsのcss overviewでカラーコントラストの表示してみてる。
devtoolsのcss overviewでカラーコントラストの表示してみてる。
nonsense.buzzのトップページは透明度を意識してたので…まあこれはコントラストだめだろうな…と思ってたけど、AAまでもいけてないのが目立つ。
これデザインとのトレードオフだから本当に悩ましいんだよな…opacity下げれば解決するだけの話ではない…。

nginxでサーバーサイドキャッシングされるようにしました。
nonsense.buzzの最適化としてnginxでサーバーサイドキャッシングされるようにしました。
nextjsもキャッシュしてるんだけど、自宅サーバー→vps(ゲートウェイ)にしてる都合上、vps側で提供されるようにした方が往復路の分rtt早くなるので、
しかも僕の拠点は都内だったらいいんだけど少し離れているのもあり、これをやっておくのはより効果があると思う。conoha vpsのデータセンターに地理物理的に近く住んでればこの手間の意味も薄れるけど
それこそ、海外住んでますって場合とかも、あるいはEUに主にサービス飛ばしたいとった場合も海外サーバをプロキシするようにして…っていうのは有効なんだろうな
まさにCDNみたいのがやってるのがプロキシミティで自動選択されるようにして…ってことなわけで、…そこまで個人…というか国内開発者の技術レベルを少し超えてしまう気がする。そんなグローバル比重なサービスを作ることがあれば必要になることもあるのかも分からないが…
(サーバーレスポンスタイムのビフォーアフター)


#最適化
LCPってlighthouseとかの結果と現実の値とは違うからな…。
LCP(largest contentful paint)ってlighthouseとかの結果と現実の値とは違うからな…。分かられてるか分からないけど。
これから改善されるかも分からないけど、いまのlighthouseって想定デバイスとかネットワーク環境とかも明記されてないから、ただの「ありがちなモバイル」としか分からない。
だからlighthouseに出るLCPとかTTFBとかは光回線使ってる人とかからすれば、4G低速くらいで想定されてるからたぶんより遅く(大きく)出るんだよ。
なので使用端末・環境での値が知りたい場合にはweb vitalsをnextjsなり導入してもいいんだけど、chrome devtoolsのrenderingパネルのタブで見てみると便利だと気づいた。

nginxでサーバーサイドキャッシングされるようにしました。
nonsense.buzzの最適化としてnginxでサーバーサイドキャッシングされるようにしました。
nextjsもキャッシュしてるんだけど、自宅サーバー→vps(ゲートウェイ)にしてる都合上、vps側で提供されるようにした方が往復路の分rtt早くなるので、
しかも僕の拠点は都内だったらいいんだけど少し離れているのもあり、これをやっておくのはより効果があると思う。conoha vpsのデータセンターに地理物理的に近く住んでればこの手間の意味も薄れるけど
それこそ、海外住んでますって場合とかも、あるいはEUに主にサービス飛ばしたいとった場合も海外サーバをプロキシするようにして…っていうのは有効なんだろうな
まさにCDNみたいのがやってるのがプロキシミティで自動選択されるようにして…ってことなわけで、…そこまで個人…というか国内開発者の技術レベルを少し超えてしまう気がする。そんなグローバル比重なサービスを作ることがあれば必要になることもあるのかも分からないが…
(サーバーレスポンスタイムのビフォーアフター)


#AI
そもそもgpt3使わせて貰えてる(貰えてた)時点でサーバーコストえげつないよ。llama llmとか建てたことある?gpt4は無論、gpt3相当でもgpu足りないし使えても相応に遅いし電気代も掛かる。無料ユーザはopenaiを赤字にしかしない
#ChatGPT
そもそもgpt3使わせて貰えてる(貰えてた)時点でサーバーコストえげつないよ。llama llmとか建てたことある?gpt4は無論、gpt3相当でもgpu足りないし使えても相応に遅いし電気代も掛かる。無料ユーザはopenaiを赤字にしかしない
#Chrome
chrome開発者ツールのrenderingパネルだけど、広告枠表示もできる。
でchrome開発者ツールのrenderingパネルだけど、広告枠表示もできる。
これは例えば、googleアドセンスだとか、そういうのが広告として認識されてると知らせてくれる。
googleはウェブコンテンツを判断する時にクロールの裏で結構かなり色々やってるんだと思う…勝手にクリックとかこそしてこないけど、侵襲性の低いインスペクションはしてるはず。特にある程度googleから評価されてるようなサイト、アプリは次の段階に進めるためにこういうところがボトルネックになるかもしれない
面白いのが、これ例えばa8.netの広告アドとかは広告として認識されていないかった。
googlebotが同じ認識をするかどうかは分からないけど、a8は広告として認知されていない(serpを大きく落とす要因にならない)可能性もあるのかもしれない。
どちらにせよa8はあんまり貼らないし貼りたくないけど…。