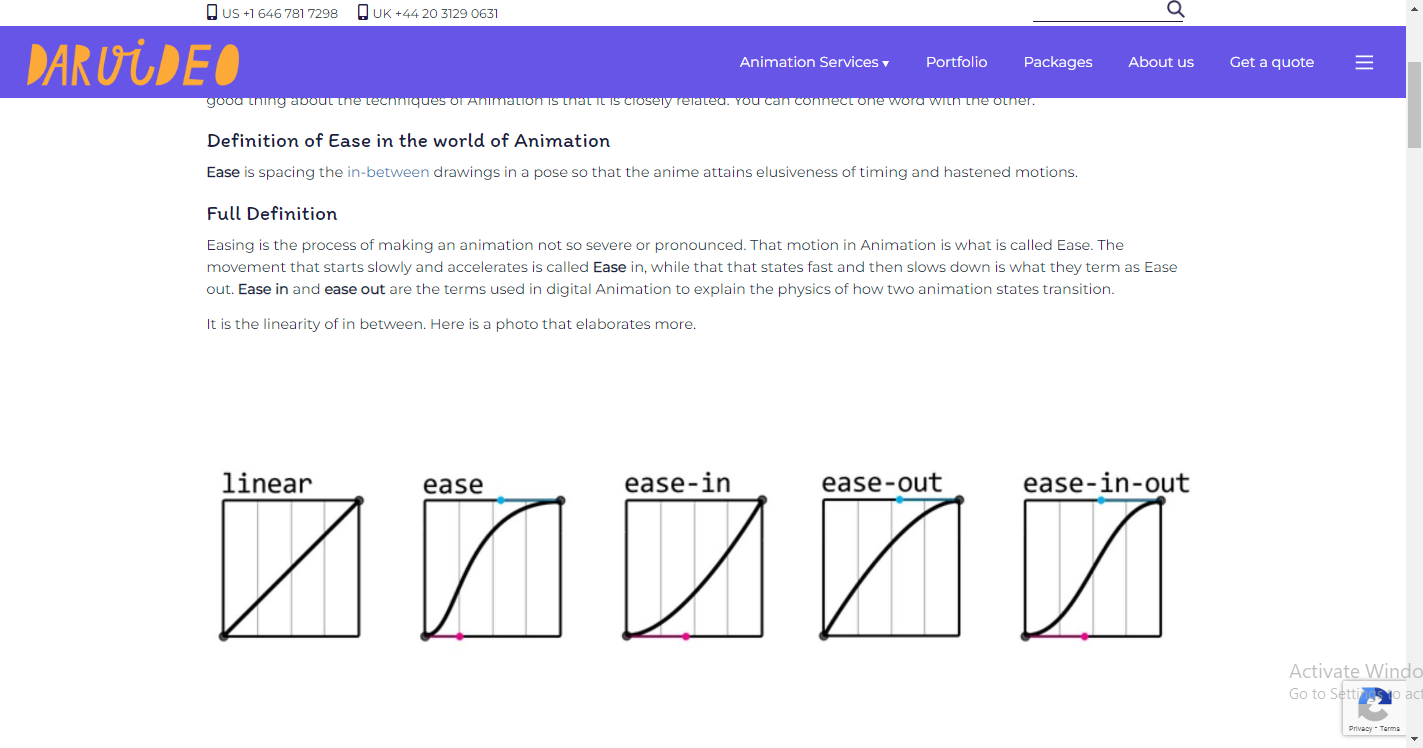
CSSのlinear ease ease-in ease-out ease-in-outが分かりやすい図 秒数が長くなると顕著かもしれない  [What does the term "Ease" mean in the world of animation?](https://darvideo.tv/dictionary/ease/)