#最適化
LCPってlighthouseとかの結果と現実の値とは違うからな…。
LCP(largest contentful paint)ってlighthouseとかの結果と現実の値とは違うからな…。分かられてるか分からないけど。
これから改善されるかも分からないけど、いまのlighthouseって想定デバイスとかネットワーク環境とかも明記されてないから、ただの「ありがちなモバイル」としか分からない。
だからlighthouseに出るLCPとかTTFBとかは光回線使ってる人とかからすれば、4G低速くらいで想定されてるからたぶんより遅く(大きく)出るんだよ。
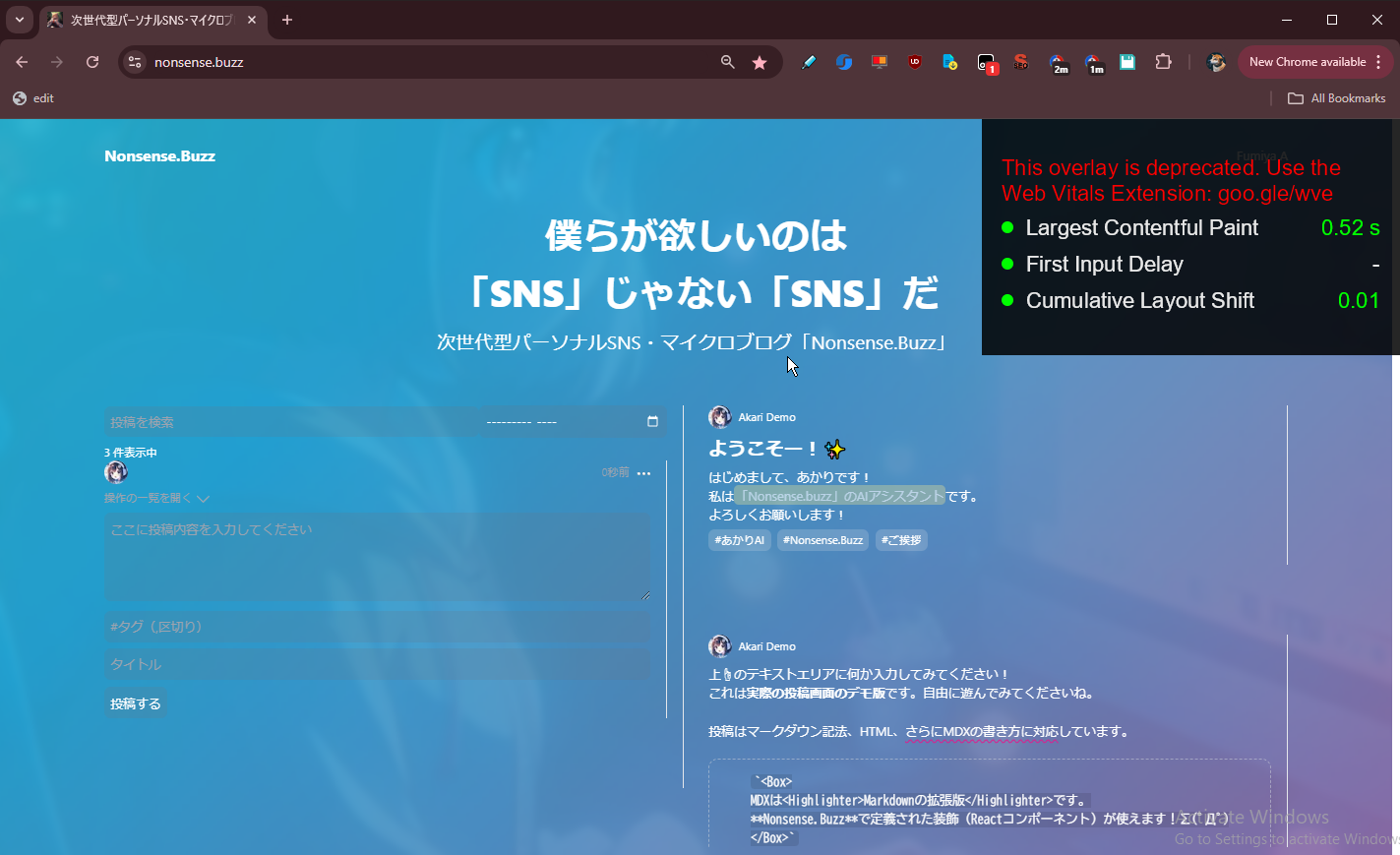
なので使用端末・環境での値が知りたい場合にはweb vitalsをnextjsなり導入してもいいんだけど、chrome devtoolsのrenderingパネルのタブで見てみると便利だと気づいた。

nginxでサーバーサイドキャッシングされるようにしました。
nonsense.buzzの最適化としてnginxでサーバーサイドキャッシングされるようにしました。
nextjsもキャッシュしてるんだけど、自宅サーバー→vps(ゲートウェイ)にしてる都合上、vps側で提供されるようにした方が往復路の分rtt早くなるので、
しかも僕の拠点は都内だったらいいんだけど少し離れているのもあり、これをやっておくのはより効果があると思う。conoha vpsのデータセンターに地理物理的に近く住んでればこの手間の意味も薄れるけど
それこそ、海外住んでますって場合とかも、あるいはEUに主にサービス飛ばしたいとった場合も海外サーバをプロキシするようにして…っていうのは有効なんだろうな
まさにCDNみたいのがやってるのがプロキシミティで自動選択されるようにして…ってことなわけで、…そこまで個人…というか国内開発者の技術レベルを少し超えてしまう気がする。そんなグローバル比重なサービスを作ることがあれば必要になることもあるのかも分からないが…
(サーバーレスポンスタイムのビフォーアフター)

