LCPってlighthouseとかの結果と現実の値とは違うからな…。
LCP(largest contentful paint)ってlighthouseとかの結果と現実の値とは違うからな…。分かられてるか分からないけど。
これから改善されるかも分からないけど、いまのlighthouseって想定デバイスとかネットワーク環境とかも明記されてないから、ただの「ありがちなモバイル」としか分からない。
だからlighthouseに出るLCPとかTTFBとかは光回線使ってる人とかからすれば、4G低速くらいで想定されてるからたぶんより遅く(大きく)出るんだよ。
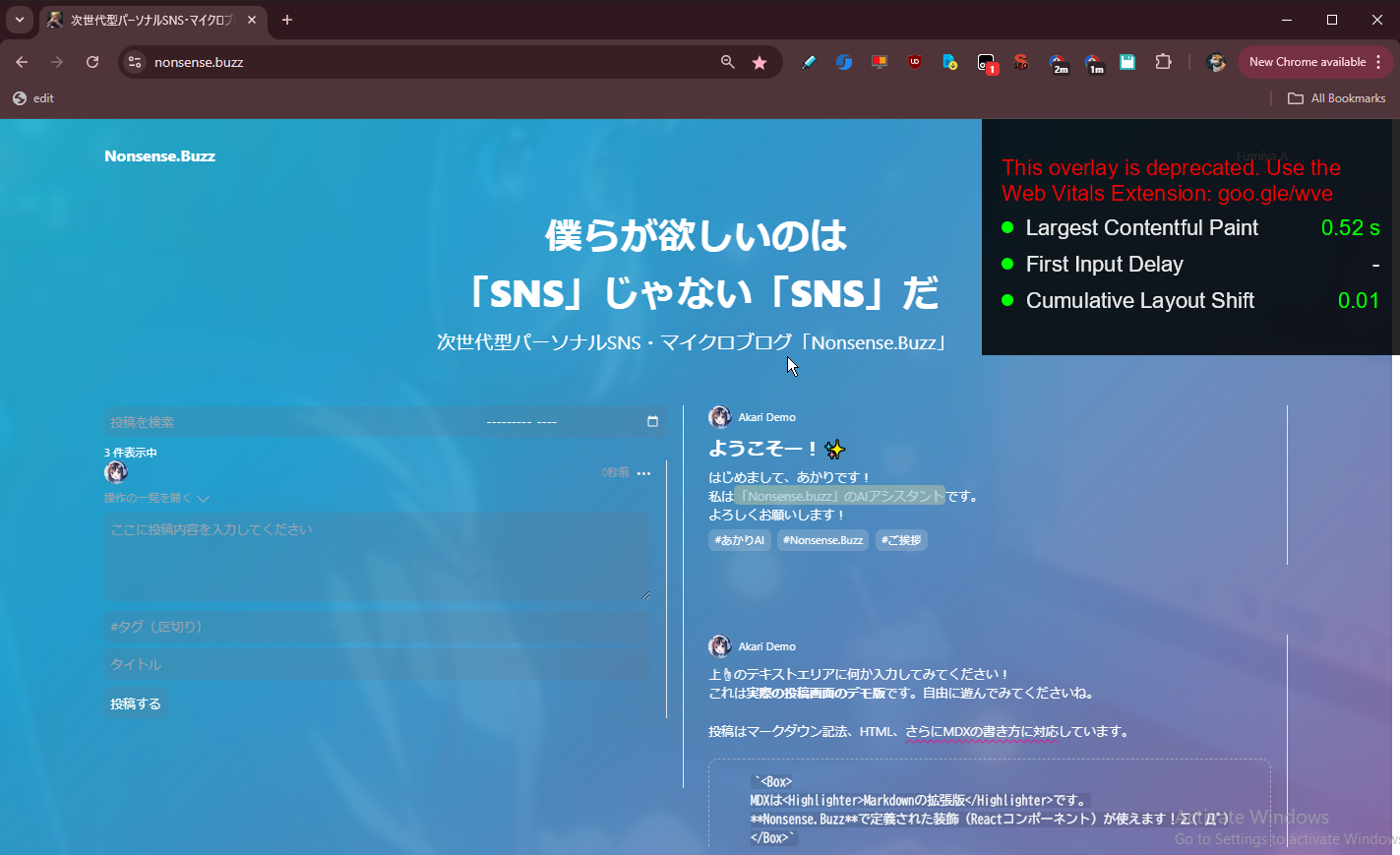
なので使用端末・環境での値が知りたい場合にはweb vitalsをnextjsなり導入してもいいんだけど、chrome devtoolsのrenderingパネルのタブで見てみると便利だと気づいた。

操作の一覧を開く 前後の投稿を見る