#技術
tmuxで間に合ってはいるんだけど、windows/powershellでのマルチプレクサの選択肢として。windows terminalもconemu/GuiMacroも限界が来てて。adminコマンド系は下手にwsl(v1)で解決しようとするとブルースクリーンなるし。
Luaはたまにnginxで触ってたけど、良い言語だと思う。シンプリスト哲学で敷居が低いのがいい。プログラマブルコンフィグって概念が素敵。
vlcの拡張プラグインもLuaだけど、デバッグがログオンリーでとても開発はできない。やっぱ型駆動に慣れてるとなあ…
書くには書けるけど、開発ベストプラクティスは模索中。
hey(web3分散型オープンソースSNS)少し前に立てようとしたけどエラーで無理だったんだよな
やってみたい…
ただ13000コミットって、wordpress化してるな…。コード改造したいからミニマルシンプルなプロジェクトの方がいいんだけど…。
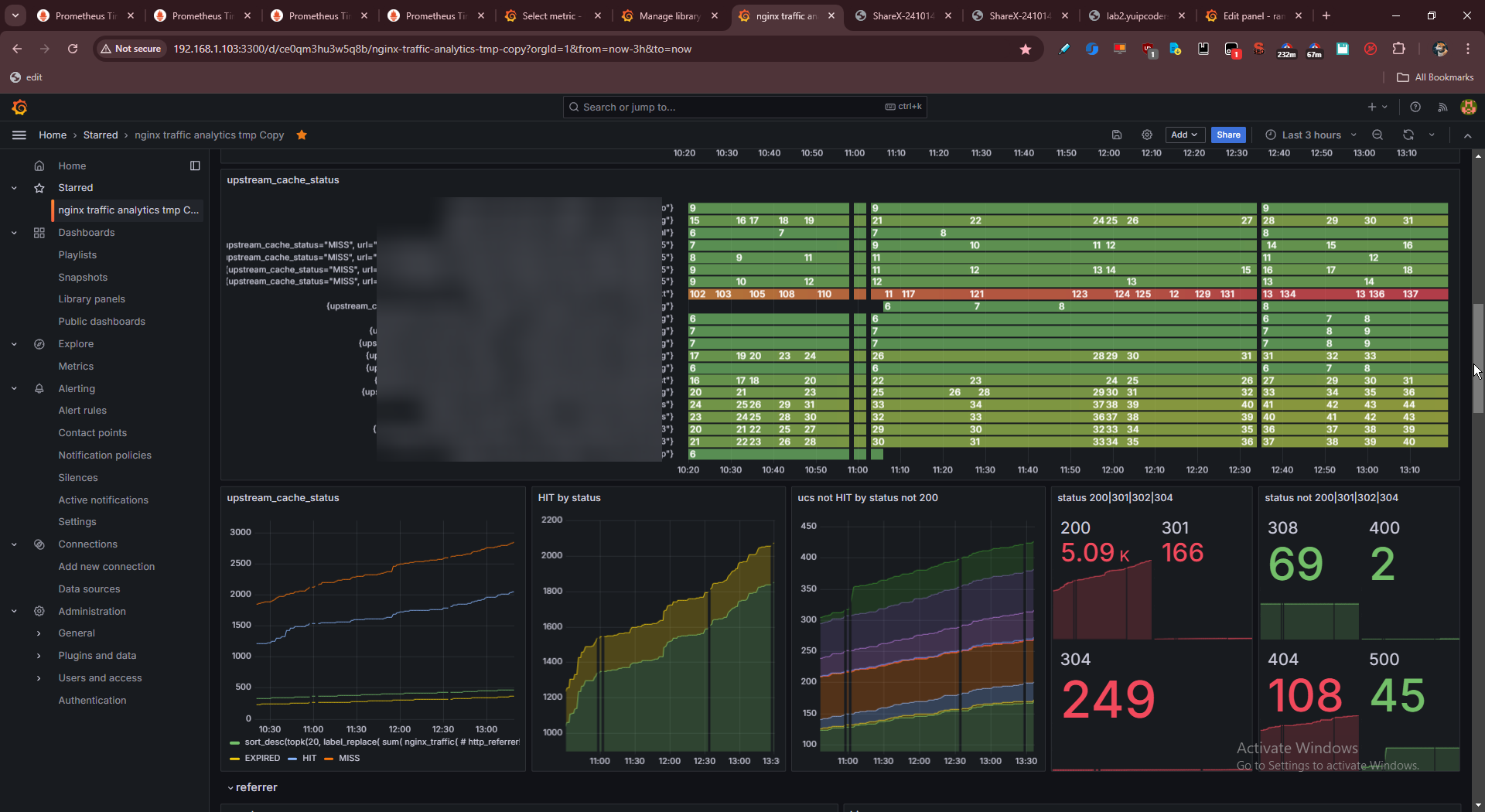
相変わらずgrafanaばかり触っている。学習曲線がな
まだnginxログ表示の最適解を模索している。
overrideっていうのが便利というか深い。昨日くらい触り始めたけど
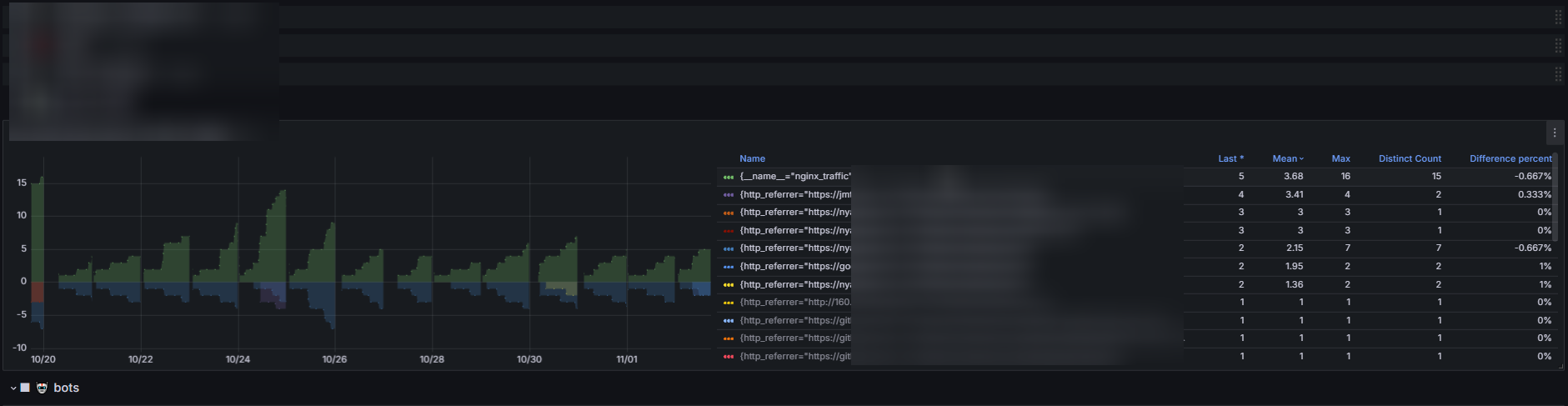
これ↑は上(0以上)と下で違うデータを表示させている例。上には合計、下には細かいブレイクダウンを表示させている。(データ値に*-1をするとチャートをひっくり返せるけどデータ値も変わるので避けたい。transform -> negative yならデータ値そのままでupside downできる)

overrideは色々使えると思う。まあ、データごとにデータの表示方法を変えれる。線を直線かダッシュか色とかで分けるとか。設定自体は手動だから面倒だけど(json弄るってのもできるだろうけど。api的なのがあるかもしれない)
あとmax値が1以下の値についてチャートを表示させないとか。全部表示させると見にくくも重くもなるから
逆にでかすぎる値、例えば>=500とかでフィルタとかもできる。欲を言えればこの500とかの部分も計算で充てさせてほしいところだけど(全体の97thパーセンタイルの値で、とか)
right y axis、つまり2つ目のプロット表示もできるっぽいけど、よく掴めていない。一方を線形、一方をlogとかにすると右側軸に出るけど、それ以外の方法が分からない。
まあ、grafanaはreactベースなので弄ろうと思えば改造できるはずだし。適当に触っていく
rel=terms-of-serviceなんてあるのか……html全然分からん。
言うて僕の知識浅いなあ…rel=tagとかも知らなかったし
追記。じゃあプライバシーポリシーもあるんじゃね?と思ったらrel=privacy-policyもあった…。
なんかもう、これがガイドブックじゃん。
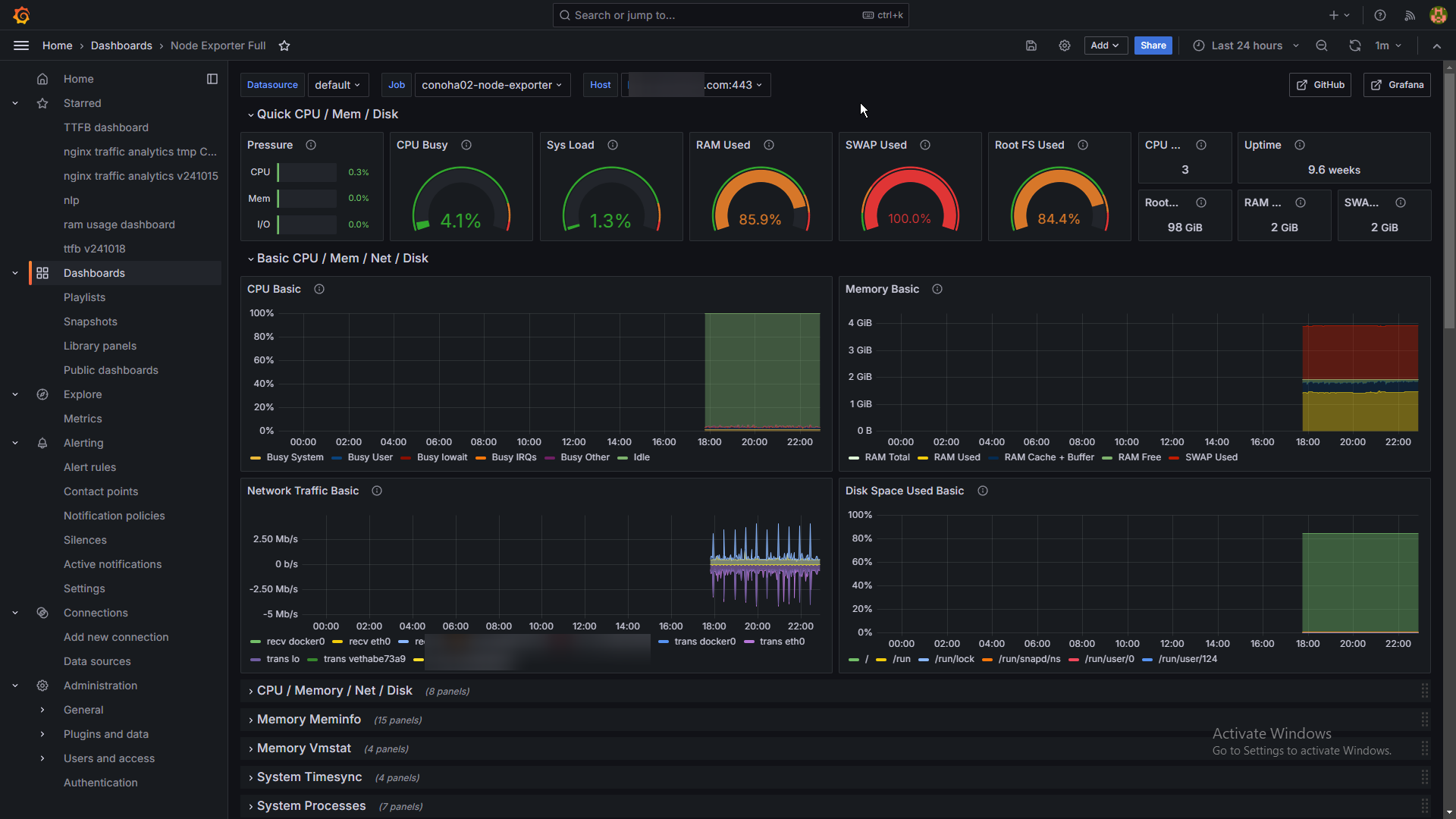
grafana。prometheus/node_exporterとNode Exporter Fullダッシュボードを組み合わせ。
windowsでもlinuxでも作れます。
これが本来のgrafanaの使い方だよな…オブザーバビリティ。僕みたいなNLPとかnginxのアクセス分析とか使い方はちょっとアウェイ。
データ量がすごい。重そう……ここまでリッチだとnetdataとどう違うんだってなってしまうな。シンプルさはもはやない…

僕より技術力あるなって人そうそう見えないんだけど(弱い人が多すぎる?)、
nginxのパフォーマンスチューニングでこれ見てるけど
2割くらいしか理解できない…
SYNsとか出だしたところからついていけない。
まあこれについては知らないだけでググればいいんだろうけど
ぱっと過去ログちら見したけど、知識量がえぐい
知識量っていうかレベル高いことやってる。前提知識がないとできない事々
まあ、僕の上の人間だ(少なくとも技術の側面において)ってのが明確に分かる。
インフラ・ネットワークetcが主軸な人っぽいけど、ちゃんとプログラムも書いてるしrpcとか僕わからんし…。当たり前のようにgrafana/prometheusも経験されてる。
こういう人を見つけると少し嬉しい。(qiitaとかのレベルが低いのかな…)
これは作為的だよな、見たところ。
だから、想像するに、なんでか分からないけど、
ネット回線がとても早い環境の人がいる。また、ネット回線が少し弱い他の人がいる。後者の彼がアクセスした時には300msくらいで準備が整い、でもexample .com側であと200ms(なぜか?)待たされる処理をしてから、合計500msで受け取る。前者の彼の場合は60msで本来受け取れるけど、440msくらい待機時間が"足されて"、500msくらいで受け取る。
みたいな、よく分からない仕様になっているみたいだ。
さすがインターネットの影の支配者なだけはあるな。知らんけど
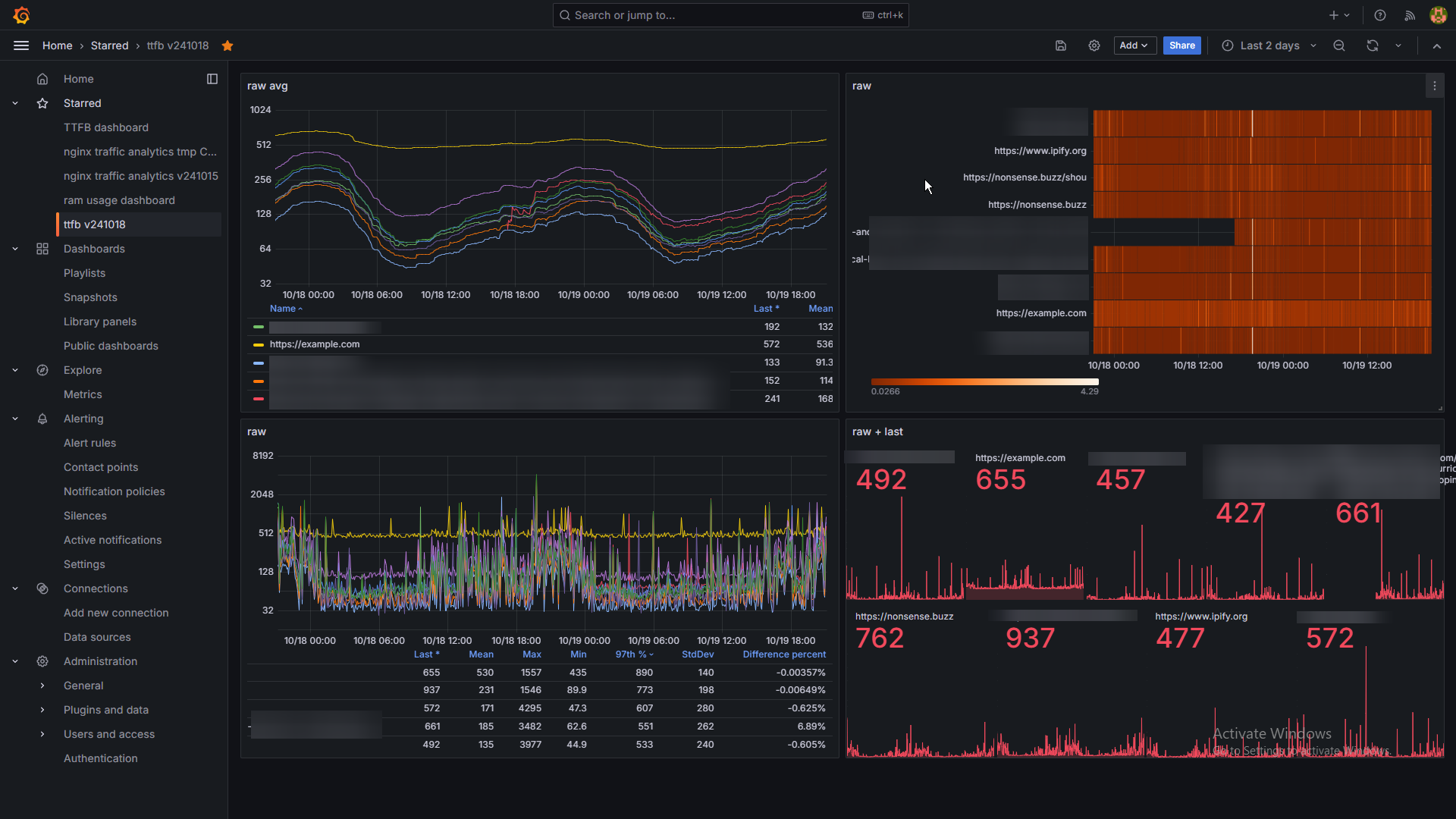
grafanaにてttfb(ping・rtt)の分析。昨日くらいにセットアップして走らせていた。
面白い図。安定?してくれているっぽいのはいい。
example .comだけ異色。僕のサイト群、サーバーだけでなくipifyとか他のも含めているから、でもipifyとは連動している。
example .comだけ…超安定してるっぽい。これは何なんだろうな
しかしgrafanaは面白い。
使えるようになるまでの学習曲線がっていうか敷居めっちゃ高いけど(grafanaがっていうよりデータの用意、整形、サーバ設定、何よりprometheusとpromqlを含めた諸々が)

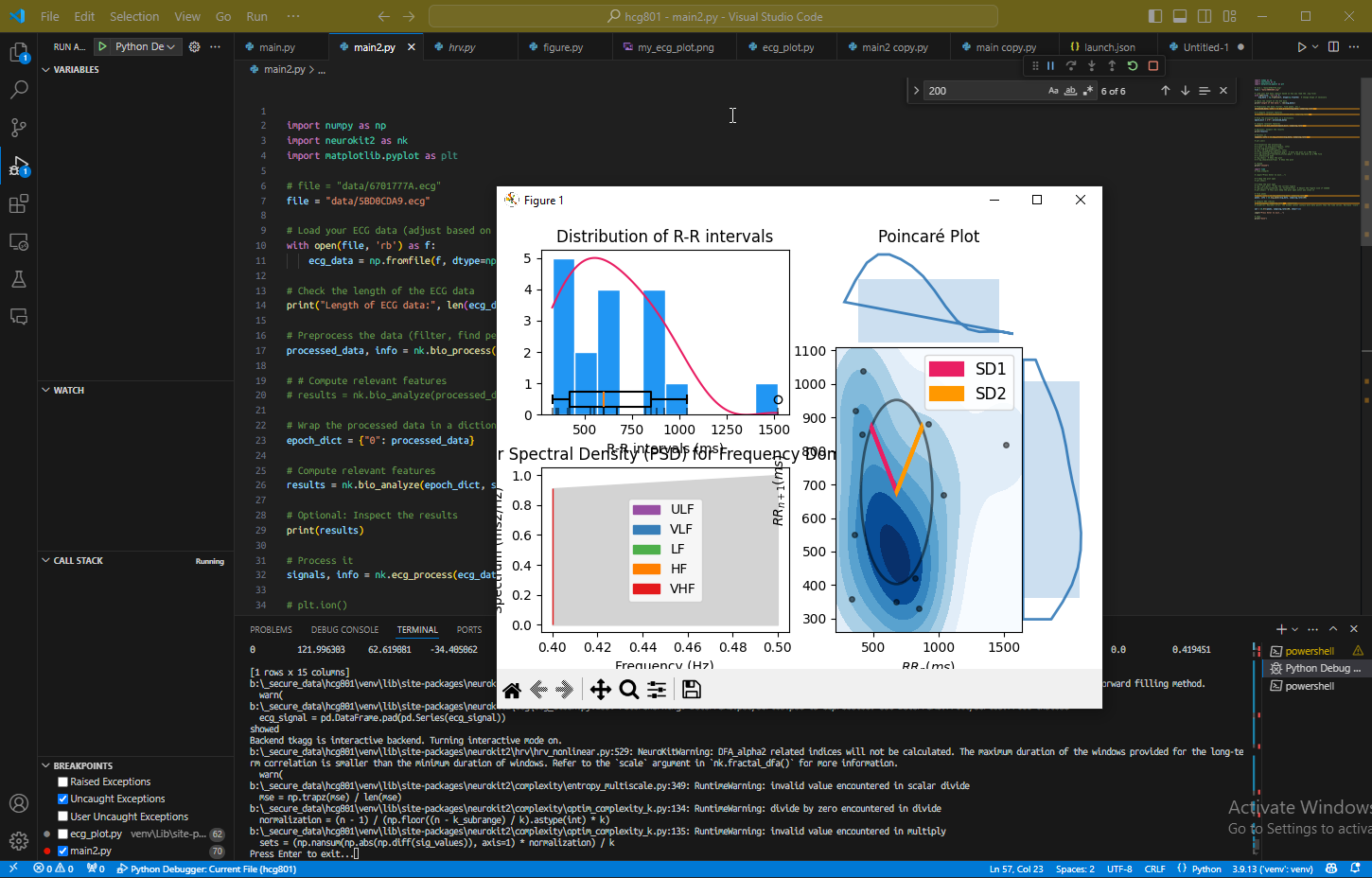
NeuroKitでECGの生体信号処理とHRVの分析してみた。
神経生理学系NeuroKitでECG(心電図記録)の生体信号処理および心拍変動(HRV)の分析してみた。
テストのつもりだったので2018年に僕の心電計で取ったデータでプロット。

pythonライブラリ↓
ちゃんとデータ見てないし見方これから学ぶけど
動かすのに2時間くらい要したな…。
下調べで2時間弱くらい
知見がないのでこんな感じのバイオメトリクス晒すのがやばいのかやばくないのかは分からないけど
随分前に取ってあったデータだから取り方とか下手だったかも分からないけど
このNeuroKitは他にも皮膚電位、脈波、筋電図記録、眼球図記録 etc色々使えるっぽい
計量生物学領域前から参入したかったから助かる。
これは新しいおもちゃになりそう。
grafana。まあまあそれっぽいダッシュボードになってきた
正直gaはgaで見やすいんだよな…
でもgaは入れたくないし入れるつもりない。
でもgoogleアナリティクスでhttpステータスは…見れるな、でも算出方式が不明だし実際値と違うじゃんってこともよく起こる。中がブラックボックス。
でもgaはgaで使いやすいとこもある。でも追加の設定とかもトラッキング複雑にするなら必要になるし
nginxログ駆動の分析は何にでもグローバルに使えるのがいい。全部urlベースド。
まあ例えばurlごとのリファラーとかはgaの領域外。
robots/sitemap/feedとか特定ルートでuseragent取る、みたいなアグリゲーションはできない…はず。
もちろんnginx特有というかカスタムヘッダ(X-ヘッダ)、upstream_cache_statusとかもそうだけどそういうののモニタリングはできない…はず。
そんなことはgaにはできないはず。すごい弄くればできるのかもしれないけど
でもそもそもnginx側でリクエストレスポンス止まったり削られたりする場合はクライアントjsまで届かないわけだから、リバースプロキシっていう低レイヤー層で抜くのは理にかなってると思っている。
だから現に僕がこれまで運用してたjsによるテレメトリでは欠けてた情報もnginxログでなら取れる。