#開発
tampermonkeyスクリプトをtypescriptで書けるようにした。(webpack→tamperdav)
コードの更新で、コンパイル→同期まで行われる
実行中のタブ/URL上で更新につき更新が適用されるようにするのはまだだが、適当に1dごととかでreloadするか、適時にしたいならwebsocketなりでシグナル送るなりやりようはいくらでもある
ユーザスクリプトがvscode+typescript+copilot+webpack環境で書けるのは助かるわ。保守も楽になりそうだし、金取るにしてもwebpackで難読化/電子透かし/コメント処理とかも楽になる。
2,3年前くらいから構想してたシステムだったが着手すればすぐだった

フルスタックエンジニア/full-stack developerって言葉、みんな使うよね。
だから僕はもう使わない。ダサいし。
なんかそういうとこで勝負するの疲れるなって。そうも思う
まあ僕の場合は全く実力が伴ってるから勝負も何もないんだけど
実力があるなら誰にも雇われる必要がないはずであると思う。だってフルスタックなんだろ?
アイデア出てから3時間で作れました
まだ準備中故、googleに見つからないように一時ディレクトリに入れてある。ただ簡易なアプリだし、もう試せるから
URL貼ると見つけられるので貼れないけど、画像に出てるURLでアクセスできます一応
明日くらいに整備して公開すると思う

このアプリのデザインいいよな。ミニマル・綺麗めで万人受けする感じ
真似させてもらおうかな
白基調のミニマルがUIトレンドなんだよな…人を選ばないのもあるけど、デザインに(認知)コスト掛からないってのと重くならない(SEOジレンマに陥らない)
nonbuz作りながらずっとこういう凝り方はやっぱり要らんかったよなあ…って思ってた。崩さないけどね。これからスクラッチで作ってくサービスに効かせていく。
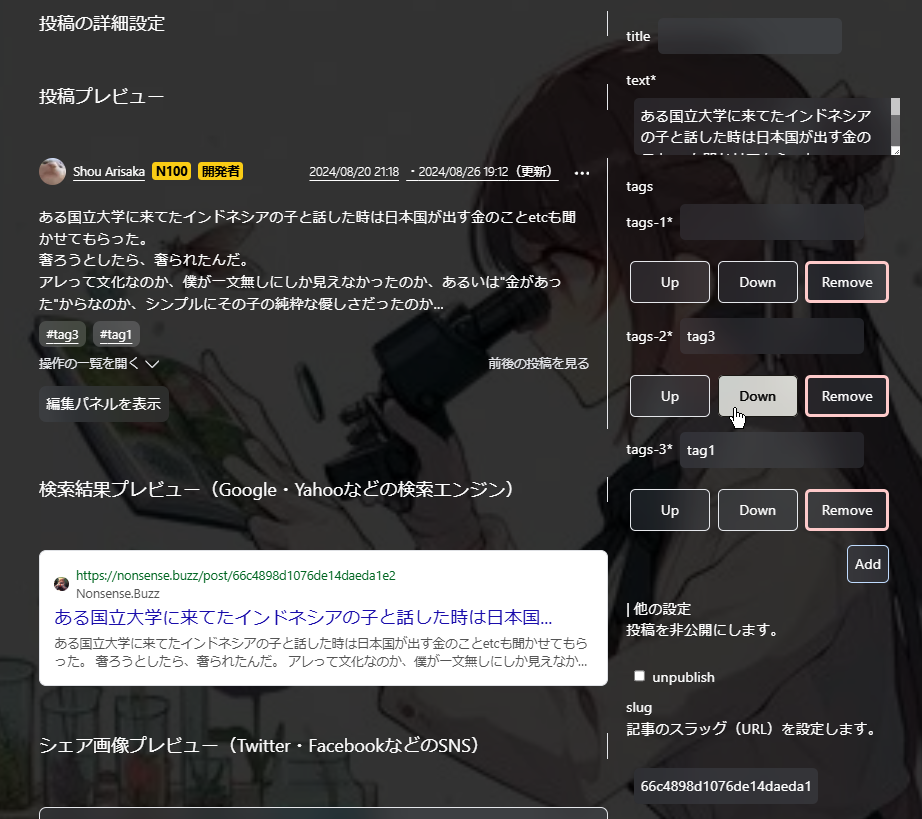
react-jsonschema-form。ネストするjson/jsオブジェクトのユーザインプットに最適。
1,2年とか前からスターはしてたけどちゃんと使ったことはなかった。
配列の追加、移動、そういうのもユーザフレンドリーに実装できる。
これはなかなかコード量が削減できそう…。

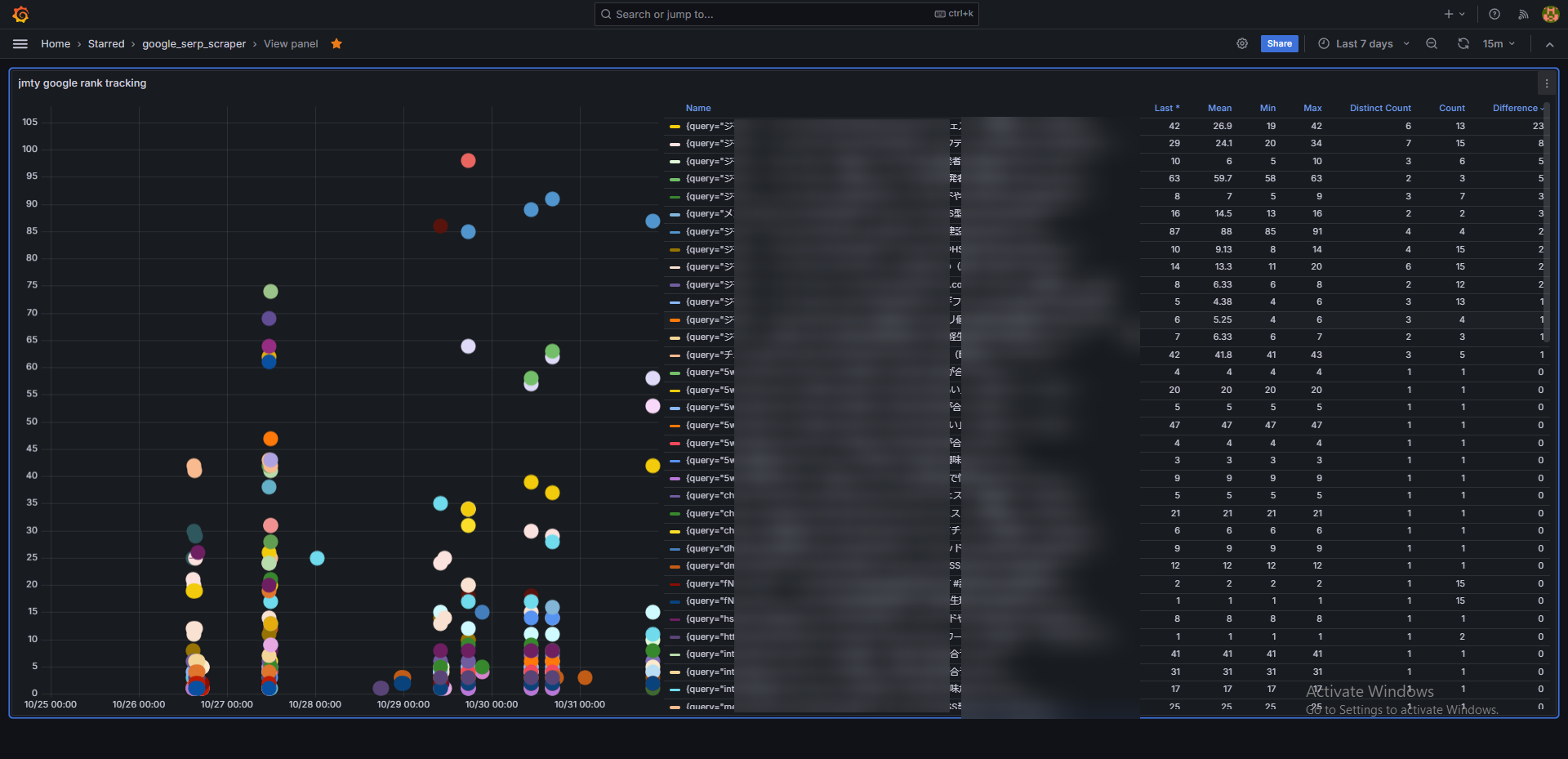
Google検索結果順位のgrafana/prometheusトラッキング分析ツール。ちなみに。
検索からこの投稿見つけて欲しい人いれば作り方(使い方・ダッシュボード・コード)なら売れます。データは売れない。

javascriptだけでかなり長い期間書いてたからなあ…
もっというとbash(linux)をかなり書いている。もう全然書かない…。
書いてる言語で並べるとjs > bash > python > php > java > ruby/rails/jinja/liquid > typescript > sql/sparql/plpgsql > rust > c++, c#, r, powershell, vb/vba, dart etc... ってところかな。
思いついた感じだから漏れ言語ありそうだけど