相変わらずgrafanaばかり触っている。学習曲線がな
まだnginxログ表示の最適解を模索している。
overrideっていうのが便利というか深い。昨日くらい触り始めたけど
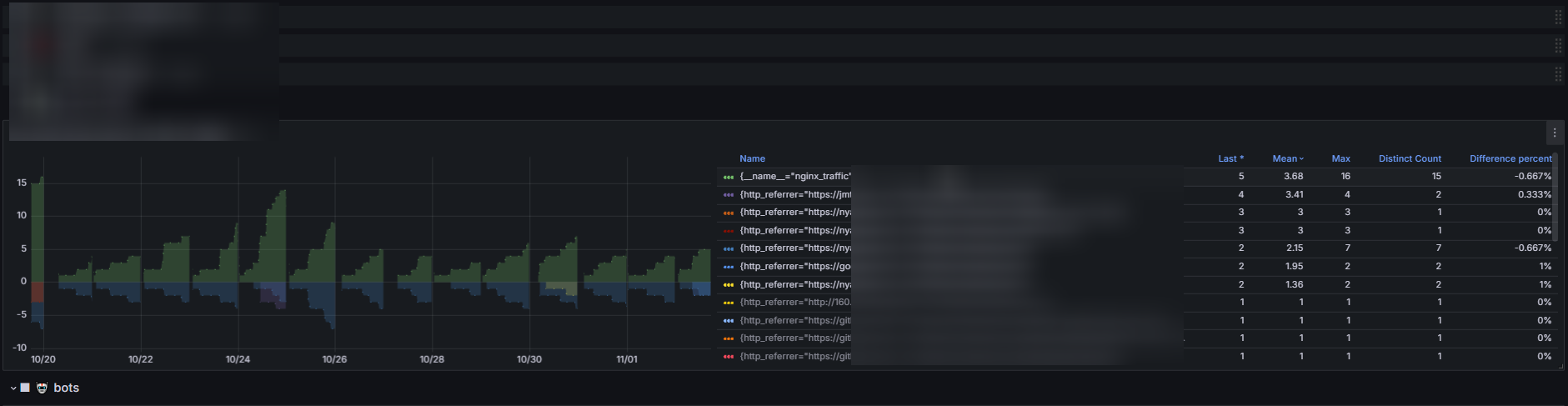
これ↑は上(0以上)と下で違うデータを表示させている例。上には合計、下には細かいブレイクダウンを表示させている。(データ値に*-1をするとチャートをひっくり返せるけどデータ値も変わるので避けたい。transform -> negative yならデータ値そのままでupside downできる)

overrideは色々使えると思う。まあ、データごとにデータの表示方法を変えれる。線を直線かダッシュか色とかで分けるとか。設定自体は手動だから面倒だけど(json弄るってのもできるだろうけど。api的なのがあるかもしれない)
あとmax値が1以下の値についてチャートを表示させないとか。全部表示させると見にくくも重くもなるから
逆にでかすぎる値、例えば>=500とかでフィルタとかもできる。欲を言えればこの500とかの部分も計算で充てさせてほしいところだけど(全体の97thパーセンタイルの値で、とか)
right y axis、つまり2つ目のプロット表示もできるっぽいけど、よく掴めていない。一方を線形、一方をlogとかにすると右側軸に出るけど、それ以外の方法が分からない。
まあ、grafanaはreactベースなので弄ろうと思えば改造できるはずだし。適当に触っていく
操作の一覧を開く 前後の投稿を見る