grafanaで色々ビジュアライズして遊んでみてた。(データ分析)
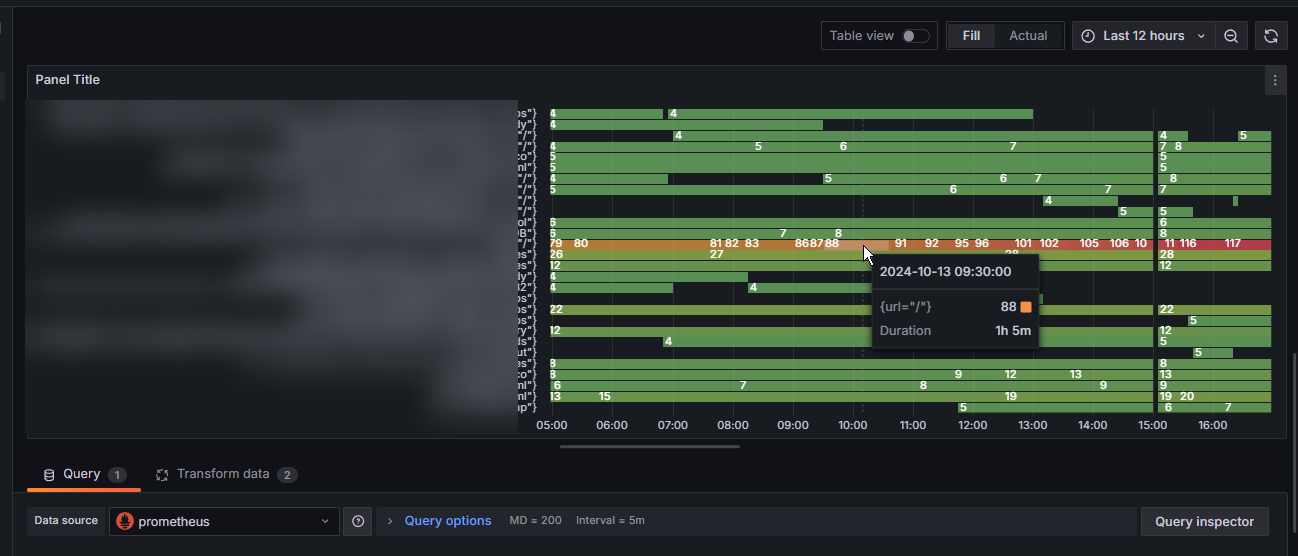
grafana。state timelineというやつが一番見やすいかも

ラインチャートだと見えなくなる
stackedも然り

bar gaugeは視覚的だけど情報量が乏しい。時系列情報が抜ける

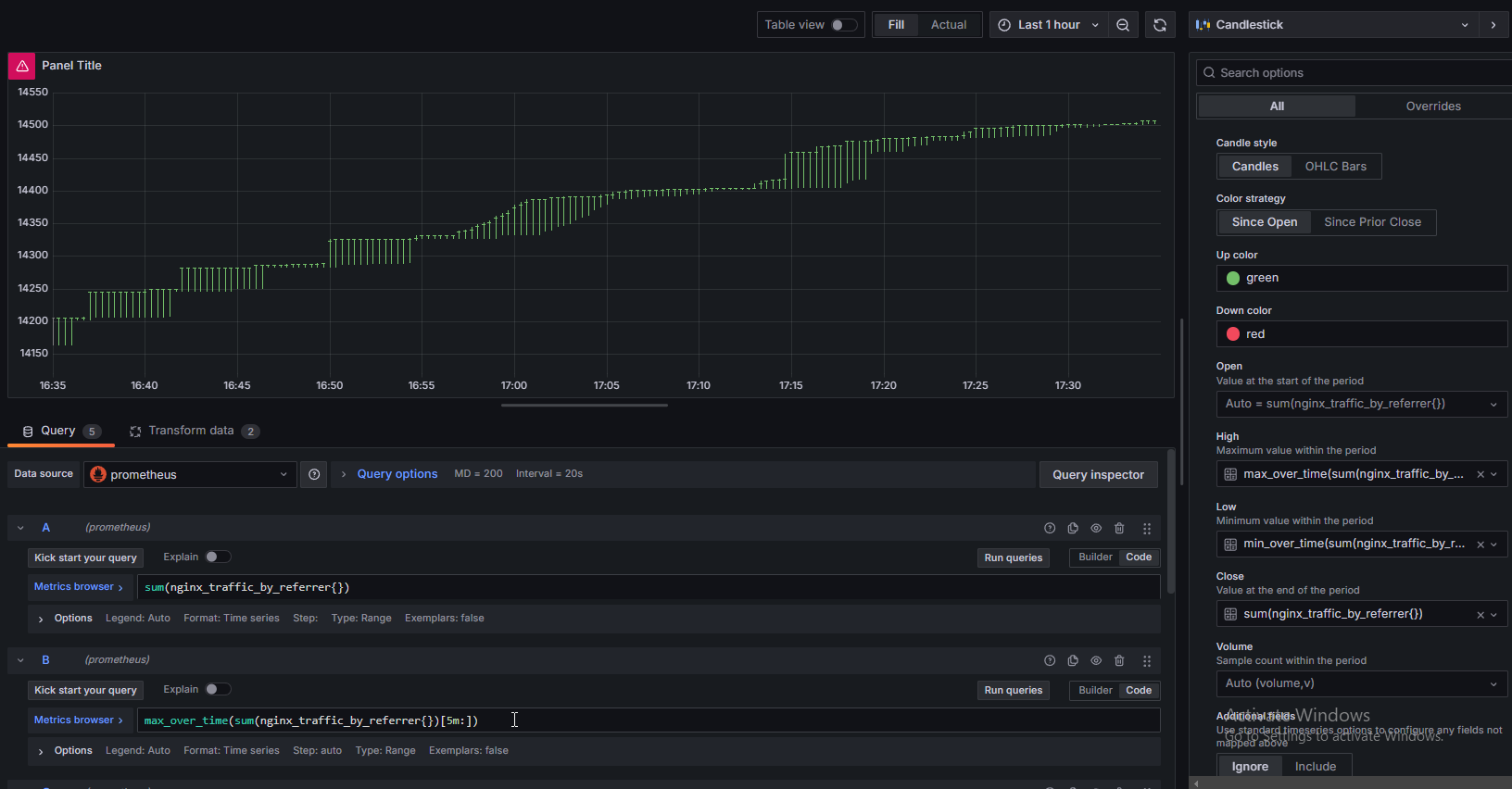
ちなみにキャンドルスティック。
表示させてみたいけどデータのフォーマットどうしたらいいか分からない。
ohlcにわざわざしないといけないとしたらやりたくない。

といいながらローソク足っぽい感じに実装できた。
close high lowはできたけどopenの式が分からない。offset的なものが動かない。さすがにアドバンスドすぎたか
キャンドルスティックっぽく見えないのは正常。ずっとカウントアップだけで上がるだけのデータだからcloseは常に一番上になる。下がることがないからレッドキャンドルも出ない。

grafanaはまだ全然分からないな。grafanaってよりpromql書いてる感じだけど。influxdbとかいうやつとかだとまた記法は変わってくるっぽいわけだし
まあ、キャンドルスティックに関して言えばpineのが書きやすいよな…
smaくらいは実装できるみたい(2週間前くらいに試した)だけどemaとかvwmaとかってなってくると実装例が見当たらない。
一応書けるには書けるんだろうけど、pythonとかで書くほうが現実的だよな…。
まあ、最低限のアナリティクスはできるようになったと思うから今は適当に使う。
適材適所。価格チャート的分析はtradingviewに軍配。そもそもgrafanaとかでトレンドラインとかフィボとか描画できないし、
それを言うなら前も触れた通りprometheusと繋がるけどgrafanaじゃないオブザーバビリティプラットフォームというよりチャート分析プラットフォームな何かを現存するのか分からないけど採用したほうが賢い。